
今回はデジタルイラストのはじめ方でも推ししていたCLIP STUDIO PAINT(通称クリスタ)の基本的な解説をします。
ペイントツールのスタンダード【CLIP STUDIO PAINT PRO】
有償のソフトですが、無料体験版もあるのでインストールしてみてください。
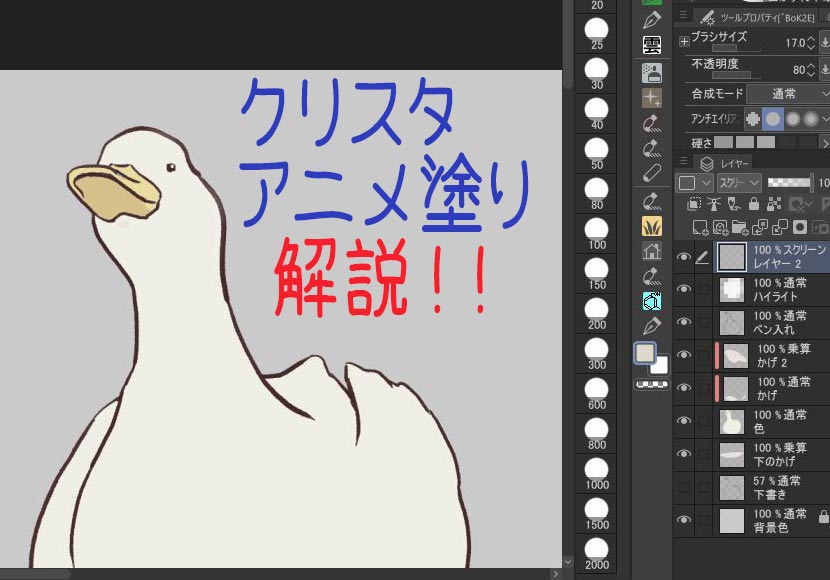
今回の記事ではクリスタの設定やブラシのカスタマイズもそこそこに、いわゆる「アニメ塗り」といわれる描き方で簡単な絵ですが、まっさらな状態から完成までの一通りの手順を追って説明します。
クリスタを使って説明していきますが、アニメ塗りやレイヤーの基本的なことは他のソフトでも応用できる内容だと思います。
作例についてもアヒルで進めていますが、好きなキャラを描くのがいいと思います。
1.下書き
1-1.キャンバスを用意する
まずはキャンバスを用意します。
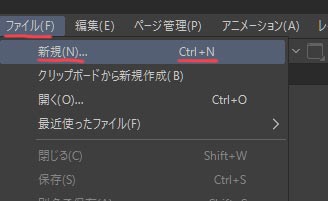
クリスタを開いてから「Ctrl+N」を押すか、上の「ファイル」から。
MacやiPadは「Cmd+N」。

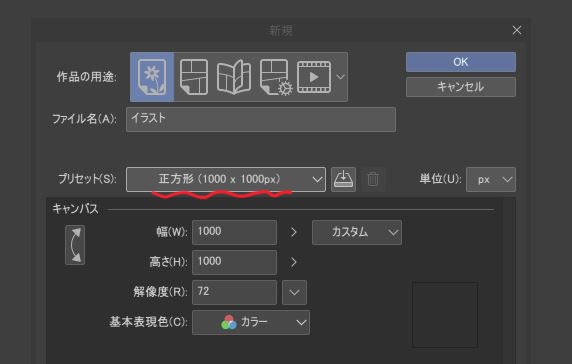
サイズはなんでも構いませんが、小さすぎるとごく単純に作業しにくいケースが発生したりするので、ここではプリセットの中から正方形を選びます。

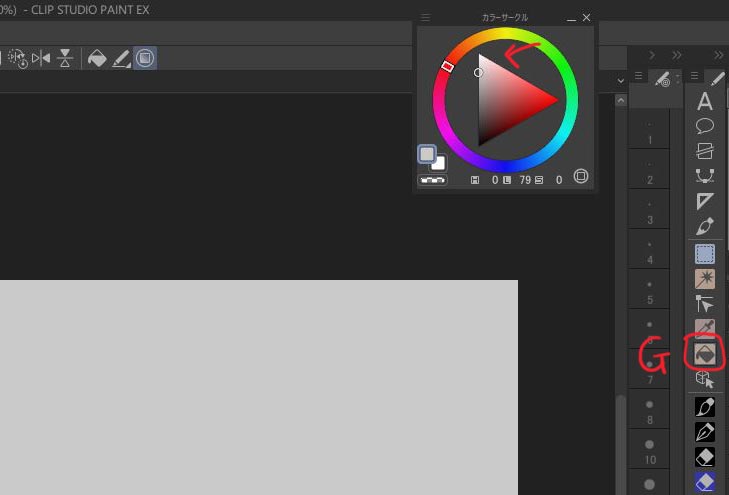
ここは気にならない人は飛ばしてしまっても構わないのですが、真っ白なキャンバスではまぶしいので、「塗りつぶし」ツールを選択して(ツールパレットからクリックするか、「G」のキーを押す)、少しグレーな色で塗りつぶします。

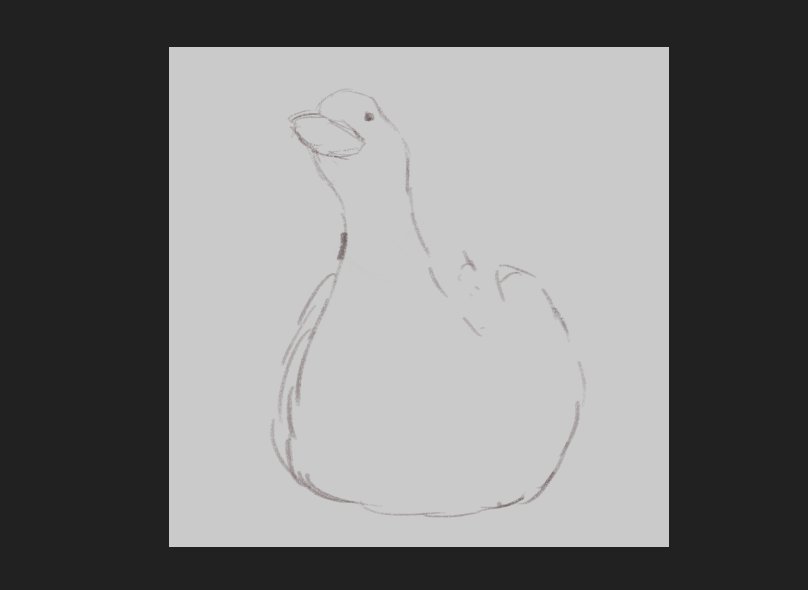
1-2.下書きを描く
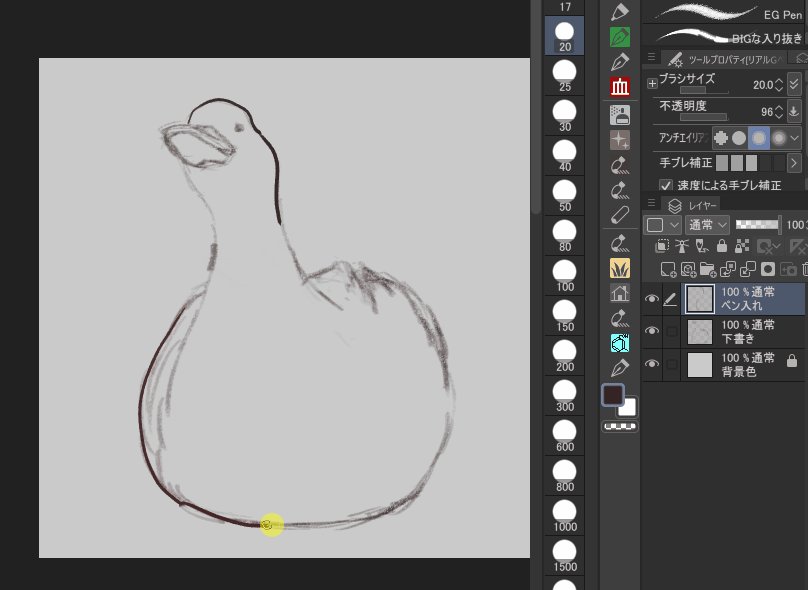
いよいよ描いていきます。
個人的に下書きは、アナログの鉛筆みたいに弱く描くとうすくなるブラシが描きやすいです。クリスタにはデフォルトで「鉛筆」のツールがあるので試してみてください。

うすく描けるのでワンストロークにあまり神経質にならずに、描き進めていくことができます。ここでは一発で正しい形をとることが目的ではないので、最終形をイメージしながら気軽にペンを動かしてみてください。
線が何重にもなっても大丈夫です。ここは一旦整理したいな、というところは消しゴムで消しましょう。ツールの一覧からクリックするか、「E」のキーを押すとすばやく切り替わります。
2.ペン入れ
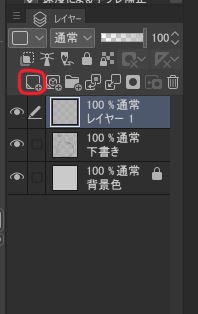
2-1 レイヤーを新しくつくる
レイヤーを新しくつくって、先ほど描いた「下書き」のレイヤーとこれから描く「ペン入れ」のレイヤーを分けておきます。
そうすると、なにがいいのか良いのかというと、失敗できます!
消しゴムで消してもレイヤーが分かれていると、「下書き」を消さずに「ペン入れ」のレイヤーだけ消せます。

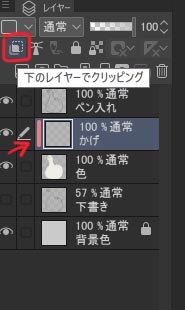
レイヤーウインドウの赤で囲ってあるアイコンをクリックするか、
「Ctrl+Shift+N」(Cmd+Shift+N)で新規レイヤーを作成できます。
スペルはlayerと書き、階層を意味します。
ざっくりというと透明なフィルムが重なっているイメージです。
レイヤーの機能は奥が深いので、「とりあえず分けておけば便利なもの」ぐらいの認識でも大丈夫です。
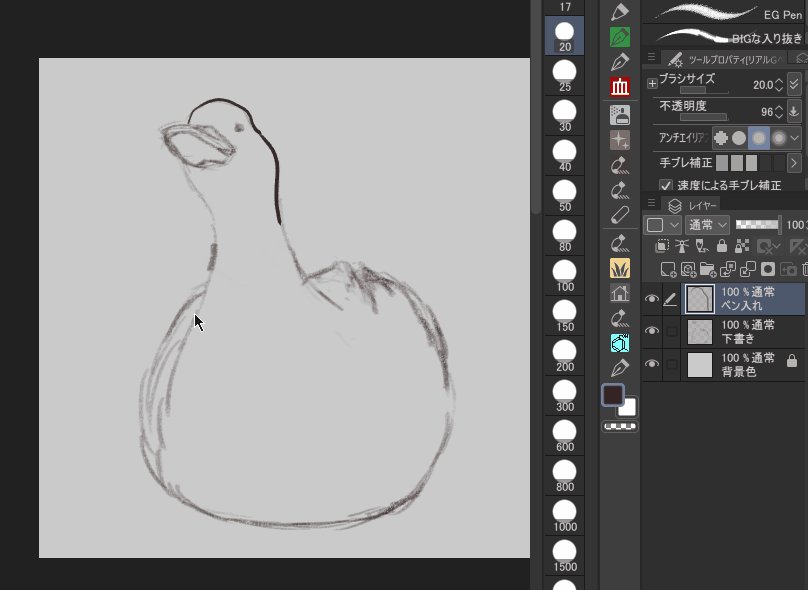
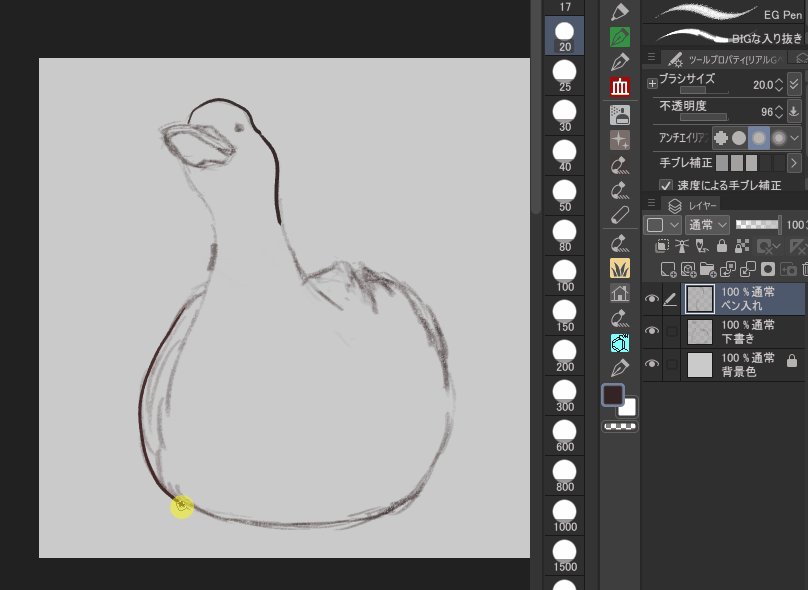
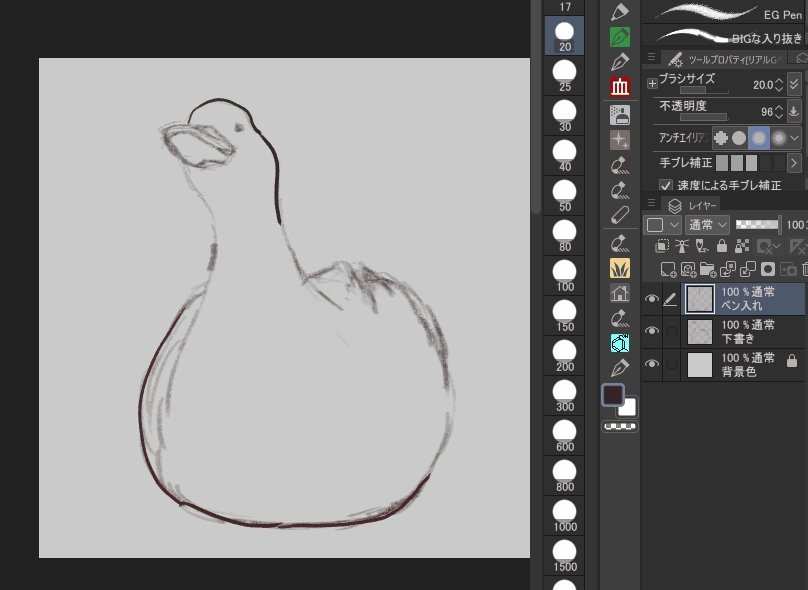
2-2 ペンで線画する
さあ、レイヤー加護を受けたところでさっそくペン入れをしましょう。
ツールは「ペン」の中の「リアルGペン」を使ってます。他のツールでも構いませんが、下書きで使ったペンよりは濃くはっきりしたペンがおすすめです。

線を整理していく工程なので、下書きから一番いいところの線を選んでいきます。
デジタルだからいくら失敗ができるといっても、ここでの工程は最終的なクオリティにも影響するので、ワンストロークずつ丁寧に描いていきましょう。
イラストをはじめるにあたって、最強のコマンドを授けましょう。
「Ctrl+Z」はひとつ「もとに戻す」ショートカットです。誤操作や、書き損じなどあらゆる場面で役立つコマンドです。
……なんですが、描いてはCtrl+Z、描いてはCtrl+Z……と繰り返していると、延々絵が進みません。。あくまで全体を見ながら、絵を完成させることが大切です。あまりに依存しすぎないよう注意しましょう。
3.色を塗る
3-1.塗りつぶし
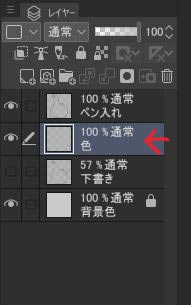
色塗りをはじめる前にレイヤーを再び新規作成します。
そして、新しくできたレイヤーを「ペン入れ」したレイヤーの一つ下にドラッグします。
レイヤー名はわかりやすく「色」としておきます。

こうすることで、色のレイヤーが「ペン入れ」レイヤーよりも後ろになるので、色によって線が見えなくなってしまうということが防げます。
次に、「G」を押して塗りつぶしツールを選択します。
塗りたい色をカラーサークルから選んで、クリック!
線で囲われた領域を自動的にベタ塗りしてくれます。

色がはみだしてうまくいかない場合は、「ペン入れ」のレイヤーに戻って線をちゃんとつなげるか、Gペンで「色」レイヤーにそのまま境界線を引いちゃいましょう。
それでもうまくいかないときは、バケツツールかレイヤーの設定が適切でない可能性があります。
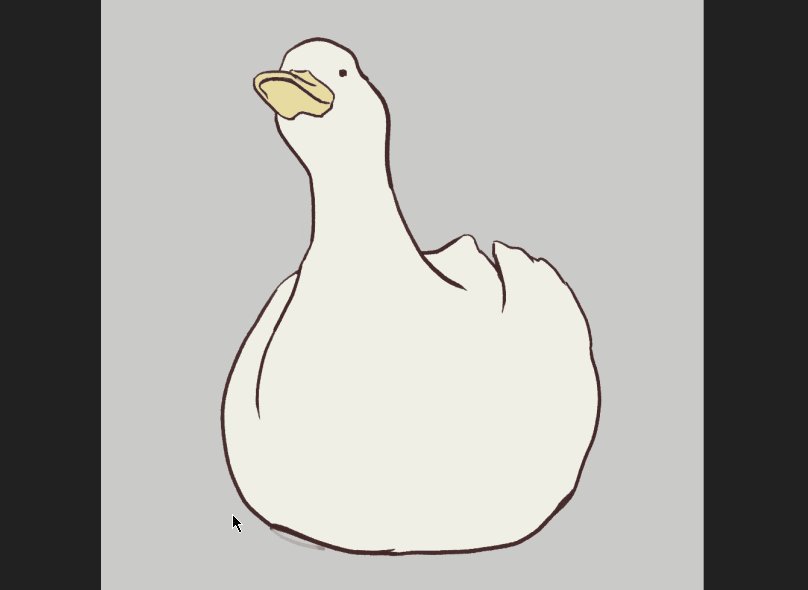
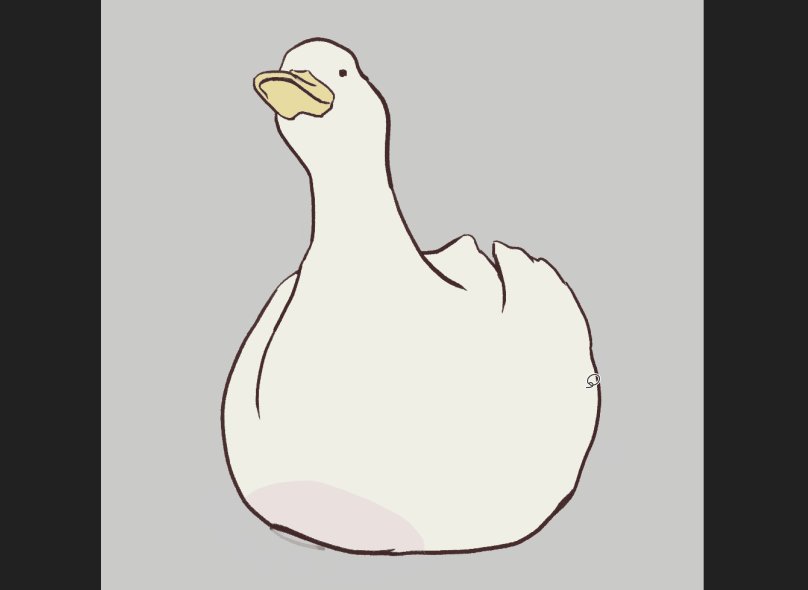
3-2.影をつける
影をつけると立体的になりますよね。
ここでも例のごとくレイヤーを新しくつくります。

そして、バケツで色塗りしたレイヤーに「クリッピング」します。
こうすることで、色がクリッピングしたレイヤーから色がはみ出なくなります。
アニメ塗りの影つけはGぺんで境界をつくって塗りつぶしツールを使うか、投げなわ塗りツールがおすすめです。

「投げなわ塗り」はデフォルトだと、「図形」の 「直線描画」の中にあります。
(わかりにくいので、自分は「塗りつぶし」と同じグループにしてます)
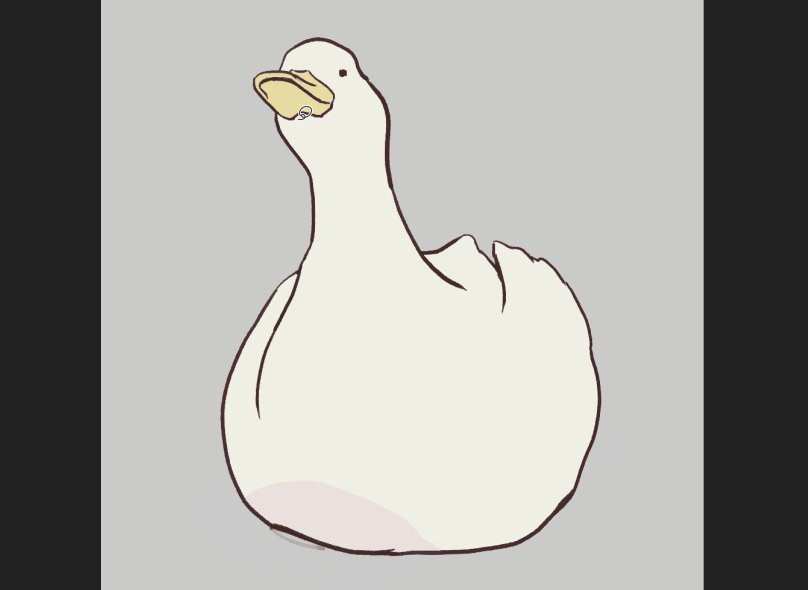
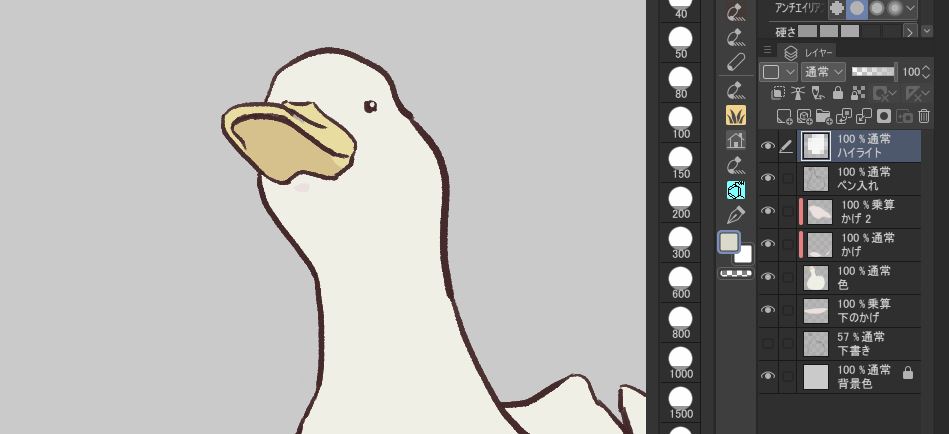
3-3.ハイライトをつける
レイヤーを新規作成します。

白っぽい色を選び「Gペン」等でハイライトを描き込んでいきます。
少しの描き込みで一気に印象が変わったりするので楽しい工程ですね。
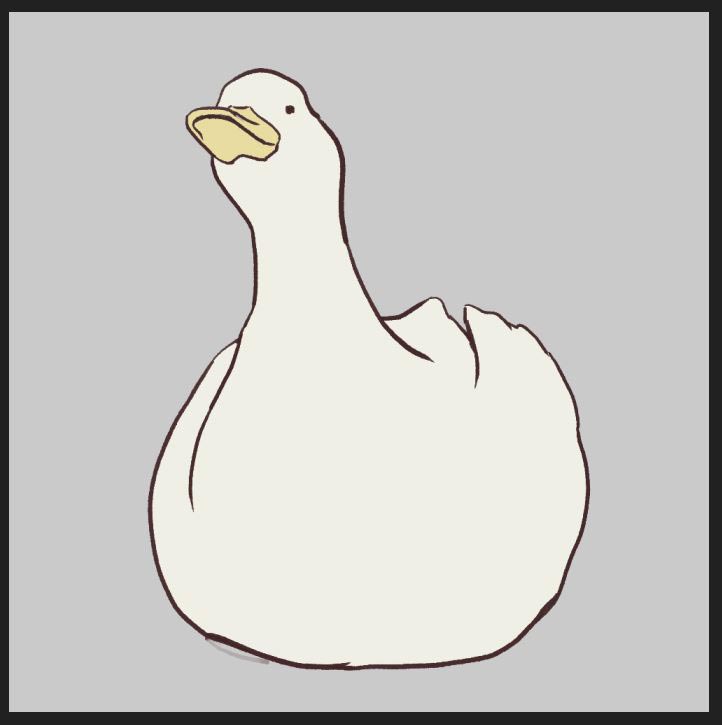
4.完成
一応、描き忘れたものや塗り忘れたとこ、目立つはみだしがないか確認します。
問題がなければ……

完成です!
まとめ
お疲れさまでした。
アニメ塗りは完成しましたか?
一回で理解できなかった部分は、もう一度ゆっくり読みながらやってもらえばできるようになると思います。本当にそれでもわからなかったら、私に質問するか、クリスタの公式Tips見るとかしてみましょう。
今回のアニメ塗りは簡単なものですが、もっと塗り込むような絵でもベースには同じ工程が使われていたりもします。あとはなにより、「レイヤー」の基本的な仕組みが理解できるので、ぜひマスターしておきましょう! それでは。