マスク=おおい隠す
マスク(mask)はおおい隠すという意味です。
マスキングテープを想像してもらえると、具体的にイメージしやすいです。
スプレー塗装などをするときに、ここから先ははみ出さないようにしたいというところにマスキングテープをあらかじめ貼って、余計に塗ってしまわないよう保護しますよね。
それのデジタル版が「レイヤーマスク」機能なんです。

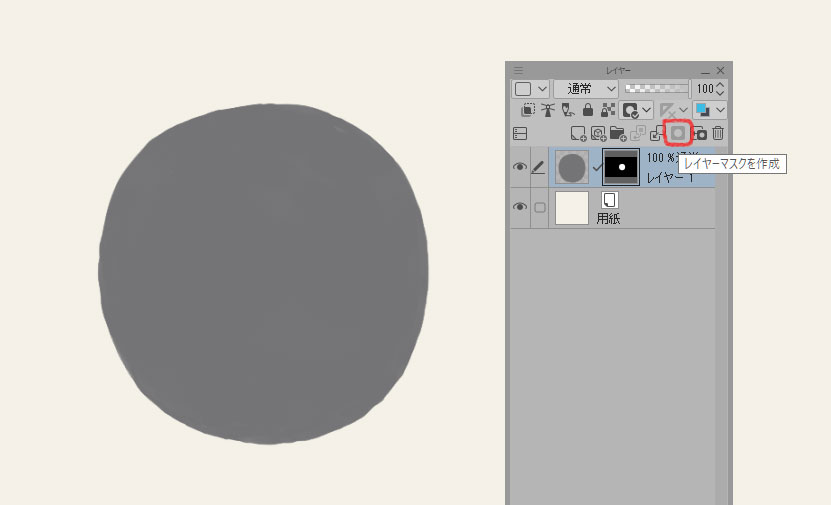
たとえばこんな感じで丸い塗りのベースを作ります。
画像はClip Studio Paintを使って説明しますが、Photoshopでの操作も補足していきます。
また、他のペイントソフトでもレイヤーマスクは大抵機能としてあるので参考にしてみてください。

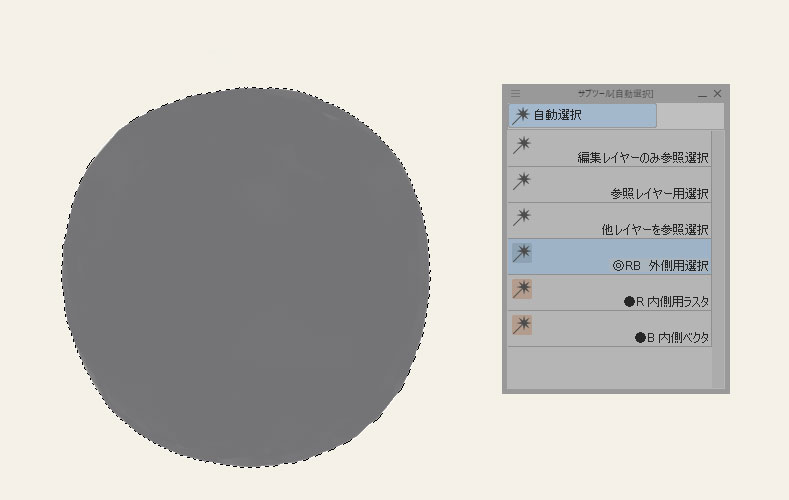
「自動選択ツール」でなにも描かれていない余白をクリックします。

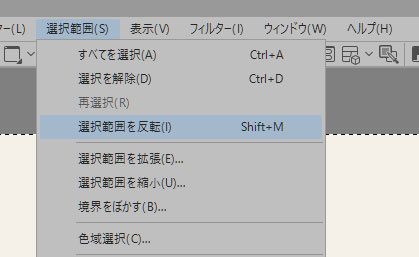
丸の外側が選択範囲になっているので、選択範囲を反転させます。

そして、レイヤーウインドウの「レイヤーマスクを作成」のアイコンをクリックすると、レイヤーの横にマスクが白黒で表示されます。
(Photoshopの場合は「レイヤーマスクを追加」です)

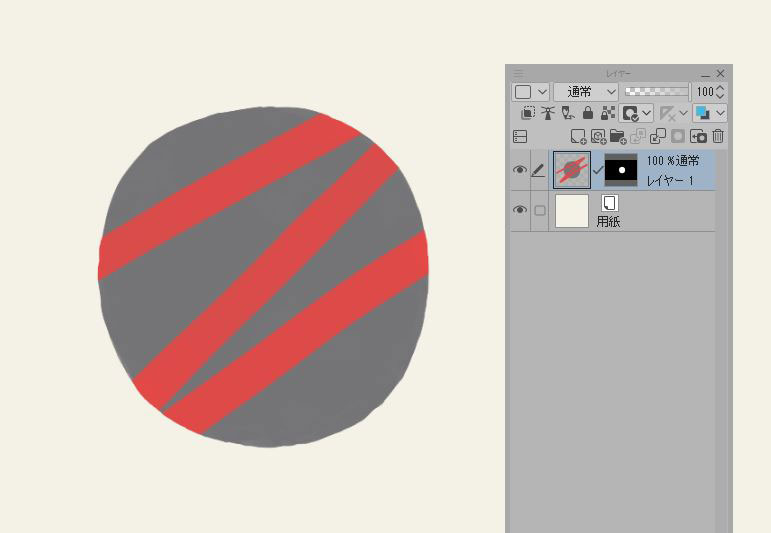
この状態で、レイヤーを再びクリックし、はみ出すように上から描いても丸の外側はマスクされているのではみ出ません。

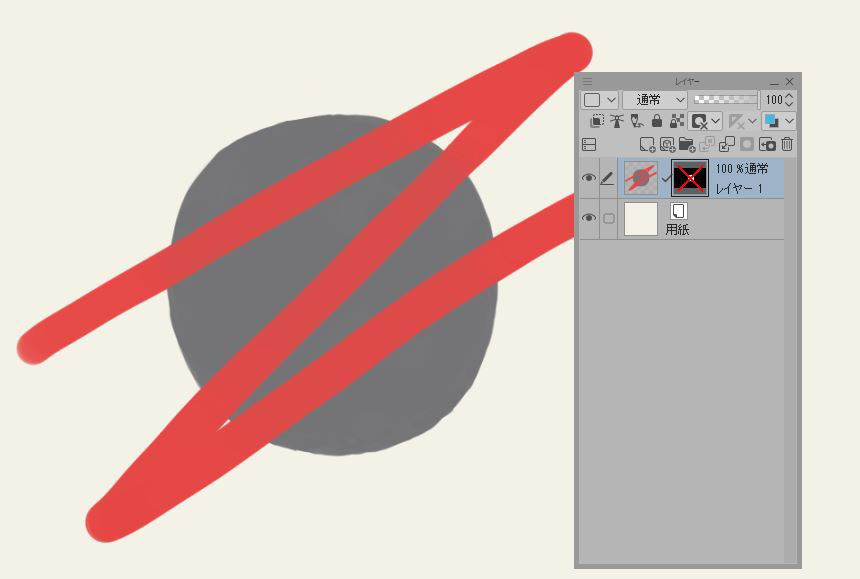
ためしにレイヤーマスクを無効にしてみるとこうなります。
レイヤーマスクが適用されていると、丸の外側の描画は「隠されている」状態です。
超便利! クリッピングマスク!!
「クリッピング」もマスク機能の一部です。「レイヤーマスク」との違いは、レイヤーを分けておけるという点です。一応レイヤーマスクも複製することでクリッピングと同じことができますが、クリッピングの方が手軽です。

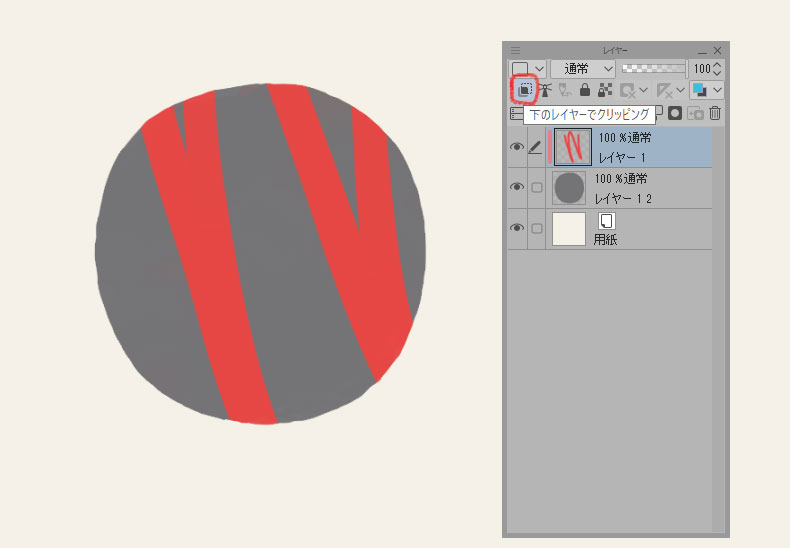
ベースとなる丸のレイヤーの上に新たなレイヤーを作成し、「下のレイヤーでクリッピング」をクリックします。
(Photoshopの場合、レイヤーを右クリック→「クリッピングマスクを作成」をクリック)
これで下のレイヤーを基準として、はみ出たとしてもクリッピングの機能を無効にしない限りは、はみ出た範囲は表示されません。
実際イラストを描いている最中だと、とりあえずでレイヤーを新規作成して描いてみて、良さそうだったら残す、微妙だったら非表示にするorレイヤー削除、ということが多いです。なので、クリッピングの方がレイヤーマスクよりも多用されることが多い印象。機能としては同じなので、ほとんど好みですが。
実践! マスク機能の応用例
手にものを持たせる際に重なった部分を隠す


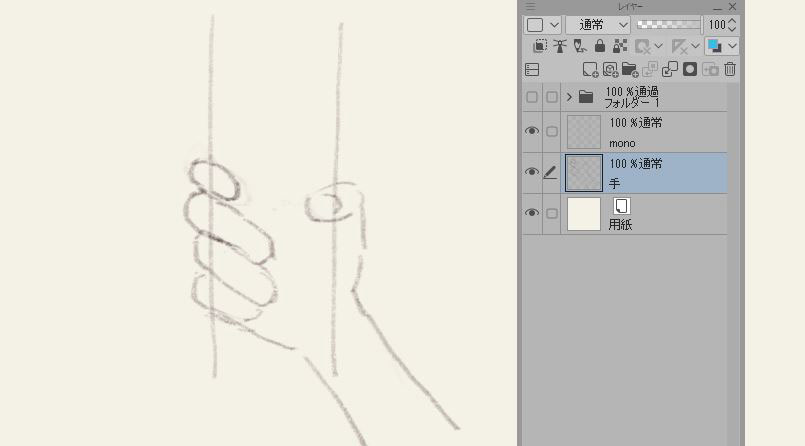
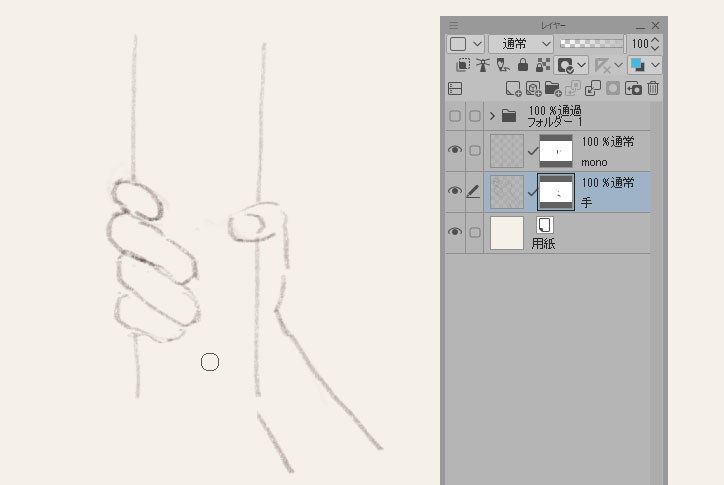
キャラの手にものを持たせるとします。
失敗しないように一旦ものは別のレイヤーに描きましょう。

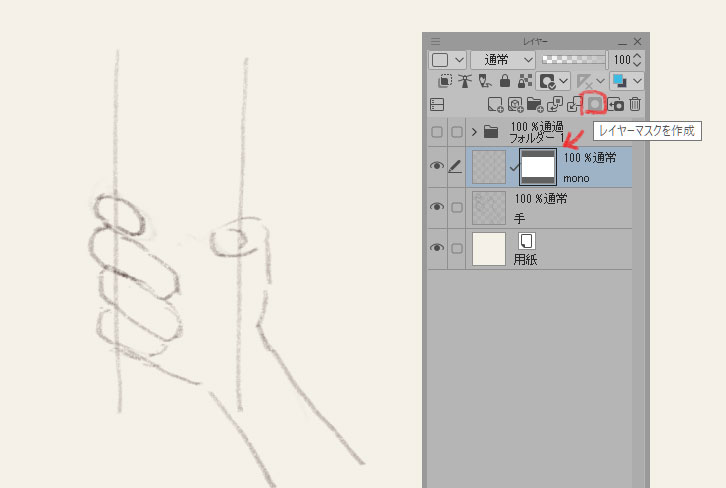
次にものを描いたレイヤーにマスクをつくります。
レイヤーマスクが選択された状態で、消しゴムツールを持ちます。

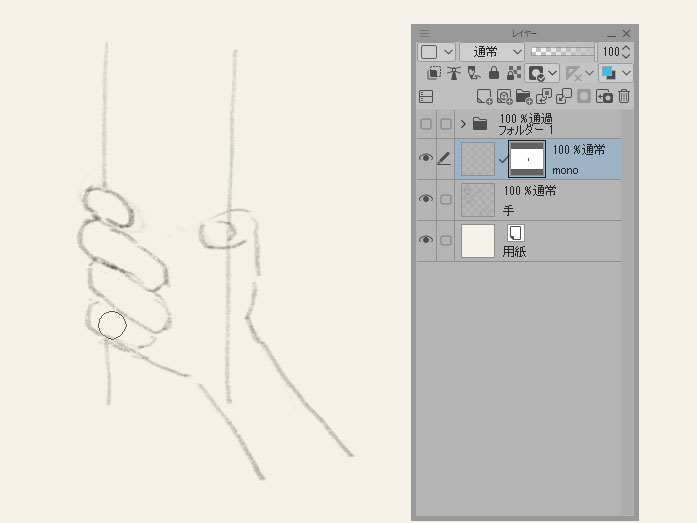
そのまま消す要領で、隠れます。実際には消えていないので、また復活させることもできる!
(Photoshopの場合はレイヤーマスクが選択された状態で、カラーが黒の状態でブラシで描くと隠れます。反対に白だとマスクした部分を再び表示させます。描画色の変更は「X」キーで行うことができます)

手のレイヤーも同じ要領でマスクをつくり、ものの裏側にあって見えないはずの手の甲の線を隠します。完成です☆
ものが重なっているところでこれはよく使います。
マスクの肝は隠しているだけなので、あとから調整で動かしたりすることになっても、また表示させることができるという点です。
クリッピングを使って上から色を塗る・描き込む

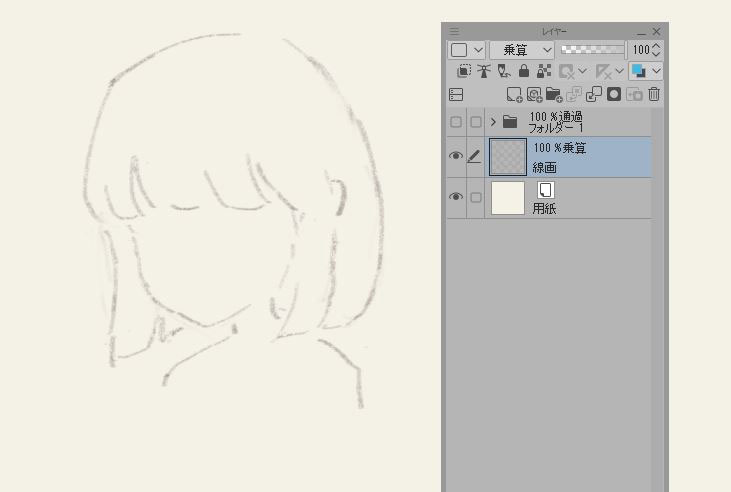
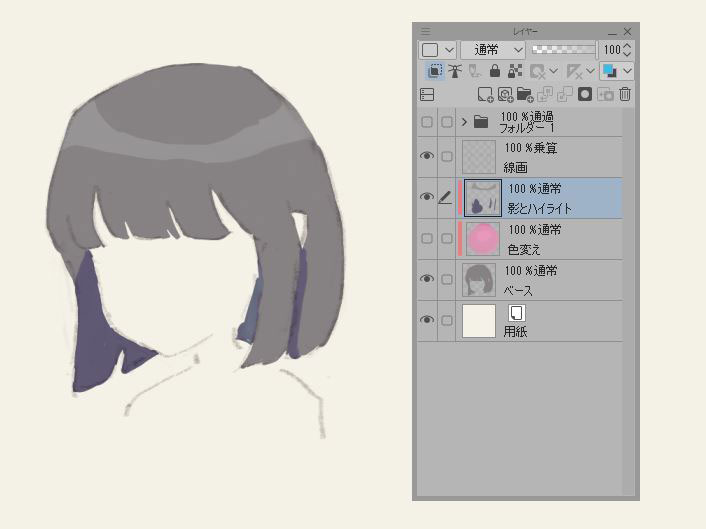
線画を用意します。

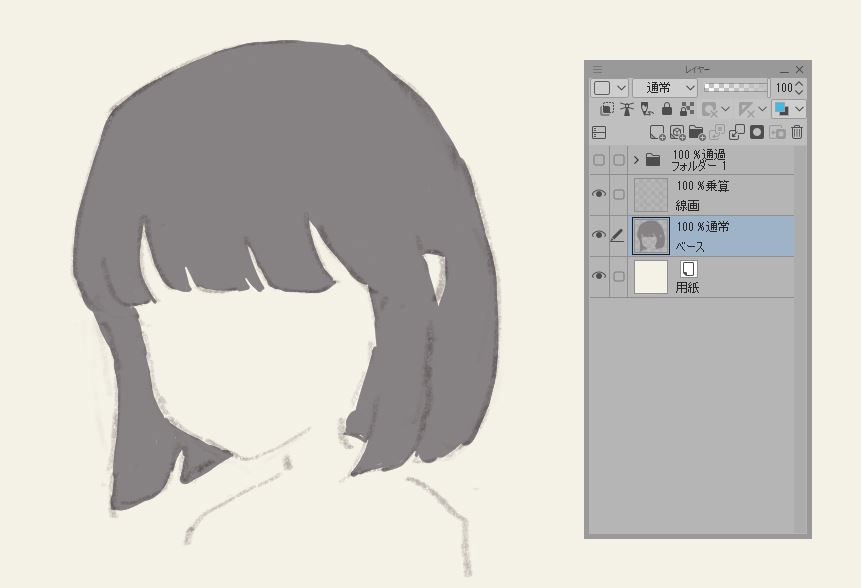
塗りのベースをつくります。
このベースは不透明度100%のベタ塗り推奨。

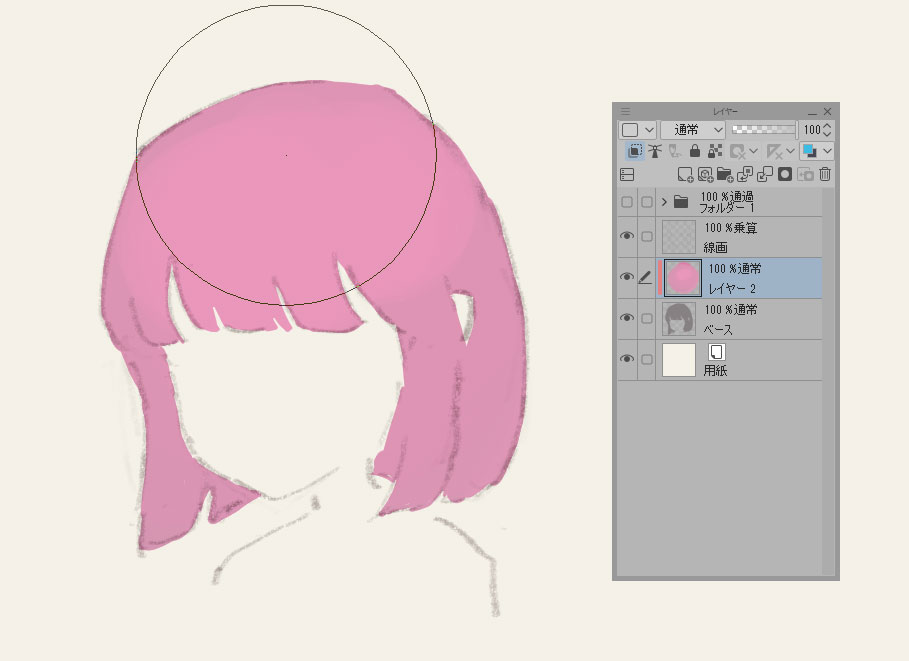
たとえば上にレイヤーを新規作成し、ベースの塗りレイヤーにクリッピングすると、ベースの範囲からはみ出さないので、簡単に違う色で塗り直したりできます。
もちろんレイヤーが分かれているので簡単に戻すこともできます。

明暗の描き込みもクリッピングを使うとかなり楽です。
あとは模様なんかを描き込むときにも使えます。
まとめ
今回はデジタルイラストをやるなら絶対に活用した方がいいマスク機能の解説記事でした。いかがだったでしょう。
はじめはひょっとすると、とっつきにくい機能に感じるかもしれませんが、マスキングテープのようなものだと理解して慣れてしまえば、めちゃめちゃ便利な機能ですよ。
また、今回紹介したマスク機能を含めてイラストを描く際の全体的な流れをまとめた『【クリスタ】Clip Studio Paintの使い方【簡単!アニメ塗り】』という記事もあるので、こちらもよかったら見てみてください。
ではでは。