
「色ってむずかしい……」
イラストを描いたことがある人は誰でも一度はそう思ったことがあるはずです。
この記事はそんな悩みがだいたい解決できるように、色の直感的なイメージから、カラーサークルの使い方、実例イラストまで紹介していきます。
ぜひ楽しんでいってください。
主要な名前のある色
まず色を名前でいくつ挙げられるでしょうか。
赤、青、緑、黄、橙(オレンジ)、紫、水色、ピンク、
ちょっと暗めの色だと茶、藍、濃い緑、黄土色……。
モノクロは白、黒、グレー。
ぱっと思いつくのはそんな感じでしょうか。
色の持つ印象
たとえば、赤は情熱的だとか、そういうなにかしらの色に対するイメージがあると思います。
それらを画像や実際のイラストを交えて、整理していくのが今回の記事の大きな目的です。
暖色

暖かい色と書く通り、見て暖かい印象を受ける色(赤、ピンク、オレンジ、黄色)をまとめて暖色と呼びます。
カラーサークルで見ると、それぞれの色が隣り合っていることがわかりますね。
赤

感情的な色ですね。冷静とは対極にある興奮の色ですね。
絵の中では血も想起させやすい。転じて命のメタファーとして用いられたり。
活力があふれる感じもありますが、使い方によっては怖い印象にもできる色です。
ピンク

詳しくは後述しますが、ピンクは赤にかなり近い色です。弱い赤といっていいでしょう。
印象も赤をマイルドにした感じになって、怖さ的な要素はほぼないですね。
優しいとか、メルヘン。そんなイメージ。
オレンジ

強いオレンジ色は、エネルギッシュな感じですね。
髪色がオレンジのキャラは実際、設定も元気なキャラが多いと思います。
根本的な色の印象の方向性はそれだけ強力なので、そこに逆らったデザインは難しいです。
オレンジをもう少し淡い感じで使えば、光の表現にも使えますね。
いわゆる暖色の暖かな感じが一番感じやすい使い方かもしれません。
黄色

黄色は黄色と呼べる色の範囲がかなり狭いので、色の印象もかなり決まっています。
色として使った場合には、かなりポップなイメージになります。
あとは、白に近いくらい高い明度で使って、光の色を表現することなんかも多いですね。
寒色

暖色に対して、こちらも字の通り、寒い印象を受けやすい色ですね。
色としては青や水色の青系という理解で大丈夫です。
寒色の色もカラーサークル上ではまとまって近くにありますね。
青

青はクールですね。温度的に涼しい印象と、感情として冷静な印象があります。
静かな美しさや、時には血も涙もないような冷たさが表現できそうです。
水色

青と水色は、赤とピンクの関係に近いです。
青を明るくすると水色になります。
青よりもポップで重たい感じがしません。深みを感じにくいとも言えます。
ポップなテイストで、清涼感を出したいときなどにも使えますね。
中間色

暖色・寒色に対して、そのどちらにも分類されない色(紫、緑)をまとめて中間色と呼びます。
カラーサークル上では、暖色と寒色の間に挟まれるようにそれぞれの中間色があります。
とはいっても、色は連続的なつながりを持っているので、かなり分類が微妙なポイントの色もありますね。
緑

緑はまずなんといっても自然の植物の色のイメージが強いです。
空の青や、地の茶色と組み合わせてアースカラーと言われることもあります。
植物として緑を用いる場合は、すこし絵に落ち着いた印象が足されますね。
極端に強い色の緑は、浮くので使い方によってはファンタジーや、もしくはネオンやサイバーな雰囲気を出すのにも使えるかもしれませんね。
紫

一言で言うと、「あやしい」印象でしょうか。
たとえば、オーソドックスな魔女のキャラクターのテーマカラーは大体紫色ですね。
紫も彩度を上げると、ビカビカしてネオンな感じもしてきますね。
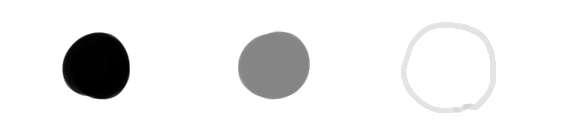
白黒・モノクロ(無彩色)

漫画はモノクロが多いですね。
モノクロの絵だけを見ていると、別になんとも思いませんが、カラーイラストの中にモノクロの絵があるとそれはかなり浮きます。
カラーと比べるとモノクロはひたすら感情がない。色がないですから。
ただし、画面全体としての黒い色が多いと暗い、白い色が多いと明るいという印象はあります。
これは色がある場合でも同じで、暗い色・明るい色・中間くらいの色のそれぞれの割合によって印象が左右されます。
イラストでは、色味のない色を無彩色とも言います。
カラーイラストの中での無彩色の活用法もちゃんとあります。他を邪魔しない色なので、魅せたいところで強い色を使って、それ以外のところではグレーっぽい色で構成すると画面全体がまとまりやすいです。
漫画のモノクロは色がないことで、絵や話に集中しやすいという効果もあると思います。
カラーサークルという革命

近年ではペイントソフトに標準装備のカラーサークルですが、実はこれはすごい発明なんです。
カラーサークルがあることでデジタルイラストにおいて、色がかなり直感的に理解できてしまいます。
色の原理的な部分とからめて、簡単に解説していきます。
HLS色空間(三角形のカラーサークル)派なので、一応そちら基準で話を進めます。輝度を明度と言い換えれば同じ説明になるので、あまり深く考えなくても大丈夫です。
クリスタだとカラーサークルウインドウの右下クリックで切り替え。Photoshopは標準で三角形。
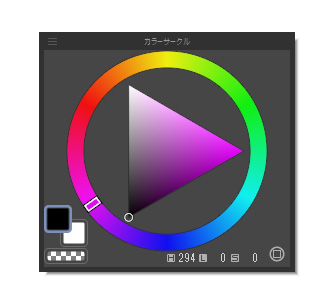
色相・輝度・彩度について

色相は、カラーサークルの外周の部分です。
赤とか青とか色の系統を決めます。

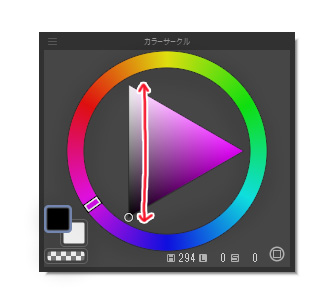
輝度は、明るさです。
カラーサークルの縦軸だと理解すればいいです。
この基準が三角形のカラーサークルだと、正しく並んでいるので、感覚的にわかりやすいです。カラーポインタを真横に動かしたときに、ちゃんと明るさが同じ色になります。
HSV色空間(四角形のカラーサークル)では、明度と言います。

彩度は、色の強さ、濃さです。
カラーサークルにおける横軸です。
右端が一番強い色で、赤だと本当に真っ赤! って色になります。
左寄りの色を取ると、グレーに近い色になります。
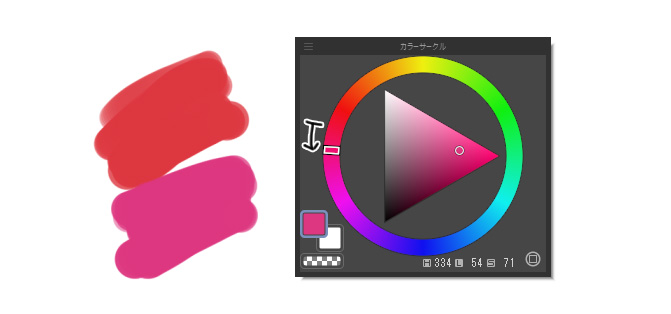
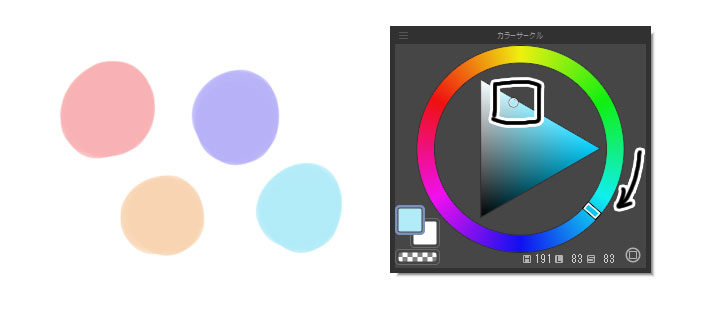
隣り合った色はなじみやすい「近似色」
カラーサークルの外周と縦軸、横軸がそれぞれ色相と輝度、彩度を表すことがわかりました。
カラーサークルの活用方法はまだ、あります。
その一つがなじみやすい色を見つけることです。

簡単に言うと、カラーサークルの外周をすこしずらすだけです。
たとえば、赤の隣にはオレンジや紫がありますが、それぞれの色はなじみやすいです。そういう色を言葉としては近似色と呼ばれます。
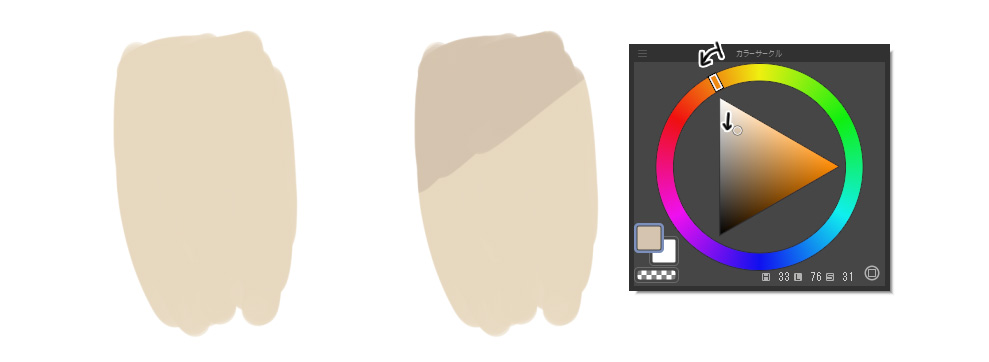
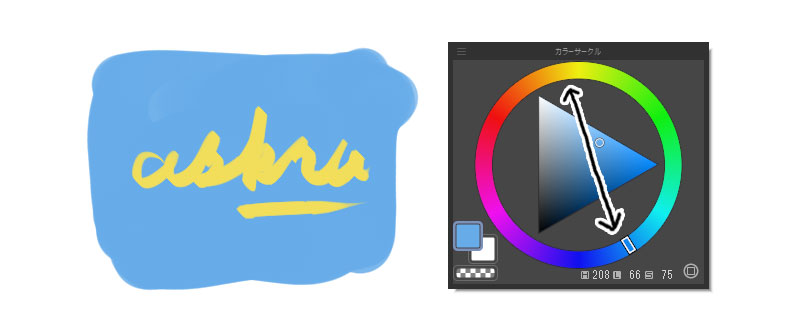
カラーサークルをもちいた肌の影色の作り方

影の色なども無難な色を選ぶ場合は色相をすこしずらして、輝度を下げればそれらしく見えます。画像では肌色を想定して、影の色を作ってみました。
色相をすこしずらすのは、そうした方が色が鮮やかに見えるからです。色相をずらさないで単純に輝度だけを暗くした色で影を塗ってみると、にごった印象になってしまいがちです。
影色の彩度は、基本は下げた方が自然に見えやすいです。が、光が当たりすぎていない部分の方が彩度が高くなる場合も実際にはあって、ケースバイケースです。
カラーサークルの動かし方としては、色相はすこしずらして(基本は青に向かう方向)、輝度は下げるので下側へ、彩度は場合によりますが下げるなら左。つまり、外周はちょっとずらして、三角形内のポインタは左下へ動かします。
似た色で構成していれば無難ですが、少々目立ちにくいとも言えます。
色で目立たせたいときに使える、色の使い方もカラーサークルがあれば簡単にできます。
次の項で見ていきましょう。
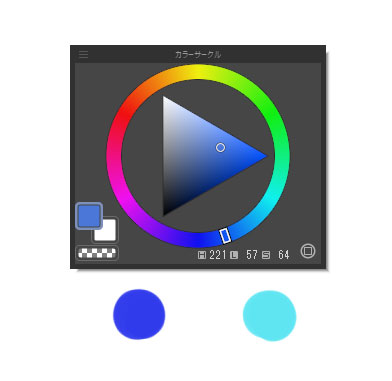
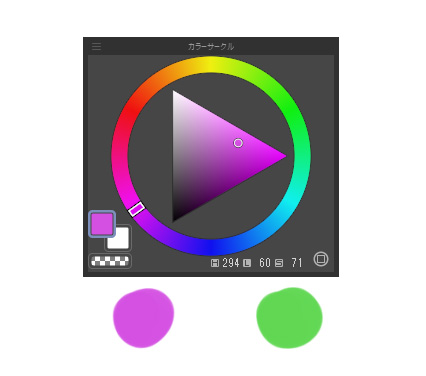
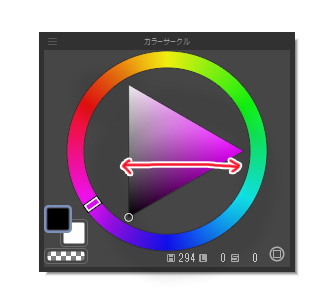
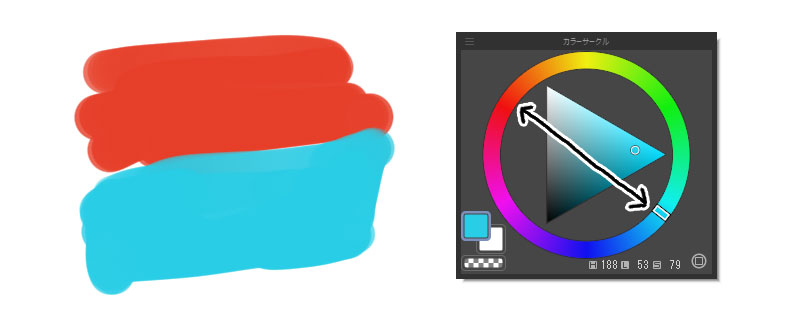
対立した色は目立ちやすい「補色」

次は思い切ってカラーサークルの対極にある色を組み合わせて見ましょう。
どうでしょう。
なんだか近似色と比べて、色がぶつかっている感じがありますね。
結構インパクトがあります。これが補色です。

さらに、色の割合に偏りをつくると、見るポイントができてくるので、印象や視線をコントロールする演出につながっていきます。商品のパッケージデザインにもこの補色のテクニックは使われたりしてますね。
(ちなみにですが、正確な補色はカラーサークル上できれいな対極の位置からわずかにずれています。気になる人はそれぞれの色を調べてみてください。実際にキャンバスに置いてみてきれいに見える色で合わせるという方法でもいいと思います)
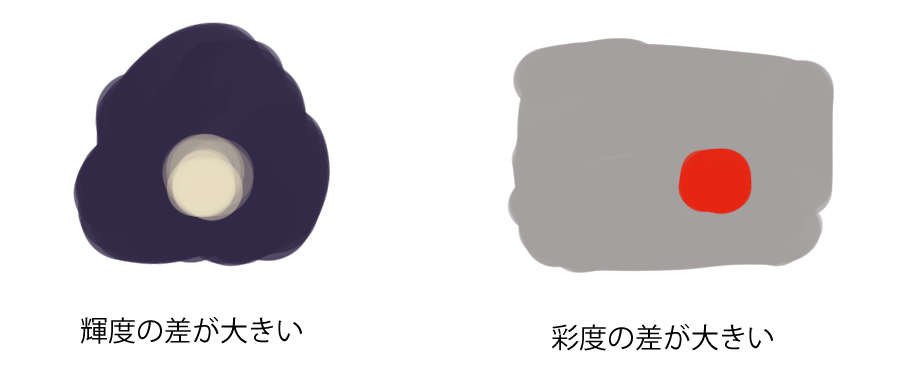
トーンを合わせる、コントラストをつくる

輝度と彩度を合わせてトーンと呼ばれます。
トーンを合わせるとわりと違う色でもなじみやすいです。
色が違っても、輝度や彩度が近いと見やすい感じ。
カラーサークルは、三角形内のポイントは動かさないで、外周の色相だけを動かします。
逆に輝度や彩度の差が大きいと、どうでしょう。

これも特定のポイントが目につきやすいですね。
コントラストが強いと言ったりします。
キャラの顔など目立たせたい見せ場には意図的にこのテクニックを用います。
逆にあまり目立たなくてもいい背景などでは、コントラストを低くします。
コントラストという言葉は、単に対比という意味です。
色相でもコントラストが強い状況がありまして、それは先ほどの補色の関係ですね。
ここまでで色に関する基本的な知識は完璧といっていいでしょう。
カラーサークルの意味や使い方も一通り理解できたはずです。
次に章では実際のイラストを紹介します。
これまでの知識がより立体的な理解にしていきましょう。
コントラストによる見え方の違い
コントラストによる絵の印象の違いも大変、興味深いものです。
コントラストが低い絵

あえて極端にコントラストが低い絵を描いてみました。
どうでしょうか。
ぎりぎり見えますが、なんだかよくわからないですね。
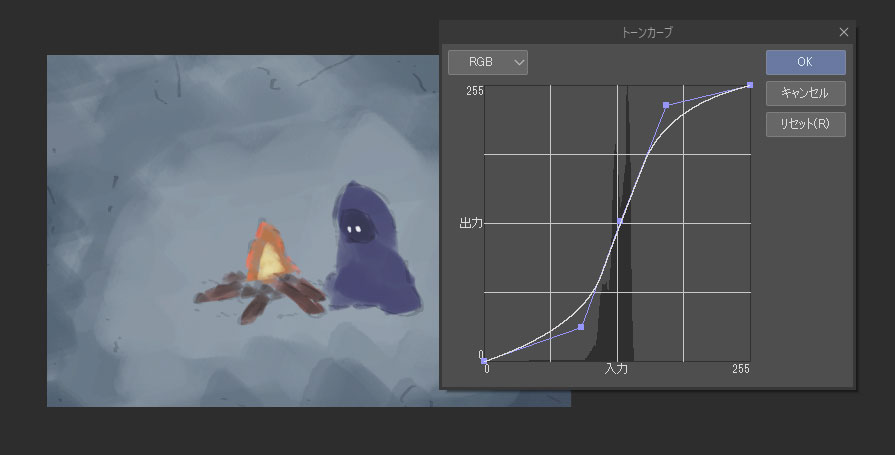
コントラストが高い絵

こちらの絵は上の絵とほとんど同じものですが、トーンカーブという機能を使ってコントラストを高くしました。
明暗がはっきりして、どこになにがあるのか、かなり認識しやすくなりましたね。
コントラストは高ければいいというものでもありませんが、基本的に絵は人にわかりやすくした方がいいので、ちょうどいい案配を探っていきましょう。
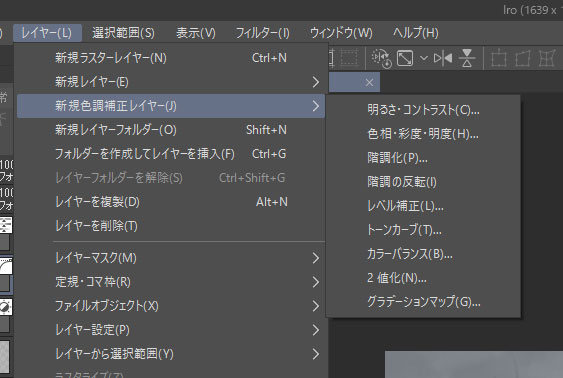
トーンカーブの使い方
トーンカーブはかなり便利な機能なので、補足しておきます。

メニューから、レイヤー>新規色調補正レイヤー>トーンカーブ を選択。
(Photoshopの場合は、レイヤー>新規調整レイヤー>トーンカーブ)

画像のように真ん中と上下に点を打ち、S字をつくるようにすると、コントラストが高くなる。
上の点は明るいところをより明るく、下の点は暗いところをより暗く、真ん中の点は中間のトーンをキープ。
それぞれ上下させたり、点を増やしたりして微調整してみてください。
編集>色調補正 の中にも同名の機能がありますが、レイヤーの方がオンオフがワンクリックだったり、あとからでもカーブを調整できて、マスク機能でキャラにだけ適用できたりもするので、使い勝手がいいです。
実際のイラストで見る色の違い
それぞれの色の作例を描きました。見ていきましょう。
モノクロのマンガ

こちらはbreedという自分の漫画の1ページ目です。
モノクロの漫画は厳密には白と黒だけで、もちろん色はありません。
コントラストは一番高い状態ですね。
セリフの読みやすさ等も考えると、漫画はモノクロが集中しやすい効果があるのかもしれません。
赤のイラスト

赤をテーマに描きました。
ちょっとこわい感じもあるかもしれません。
思いついたので描いてしまいましたが、みなさんなら赤い色をテーマにどんな絵を描くでしょうか。
青のイラスト

青がテーマのイラストです。
ほとんど一色で、ポイントで光や色をつけています。
赤と比べると、青はやはり落ち着いた色ですね。
カラフルなイラスト

こちらはカラフルがテーマのイラストです。
色数が多くなるので、トーンとしては明るめでまとめるようにしてみました。
一色がテーマだったイラストと比べると、やはりポップで楽しげな気分ですね!
まとめ:具体的な色の決め方
ここまで、様々な色やコントラストについての解説や作例を見てもらいました。
では実際にあなたがイラストや漫画を描くときに、なにを指針にして色や画面の構成を決めていくか。
それはあなたが、その絵をどう見せたいか。それが一番大事なポイントになってきます。
いろんな技術や理論はありますが、最終的にはその一点が最大の目的になると思います。
そのために色の印象や、色をどう使うとどういう風に見えるかを、整理しておくのが役立ちます。
ぜひこの記事で得た知識をいかして創作してみてください!
こちらの記事では構図についてまとめています。あわせて読めば最強かも