
前回は画像生成AIをはじめて触ってみた記事を書きました。
今回は、AIが生成した画像をもとにイラストを描くということをやってみます。
AIで画像を生成する

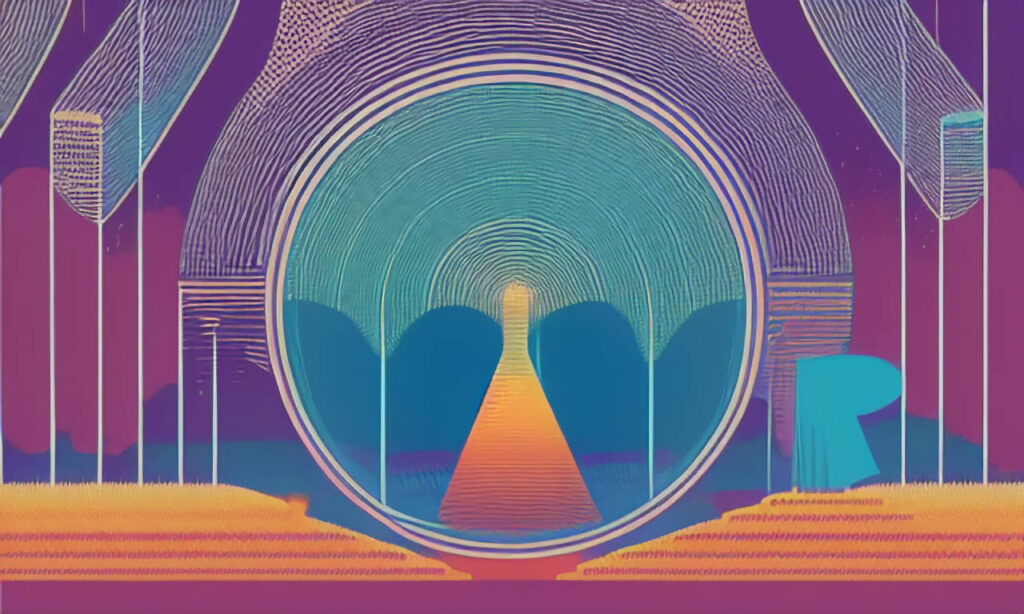
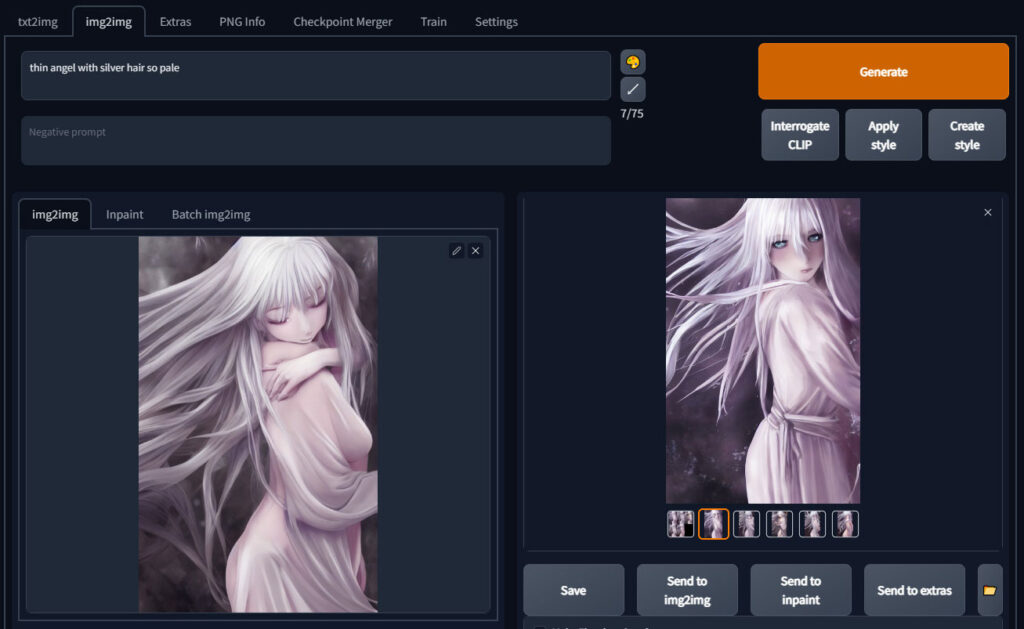
まずはAIをもちいて画像を生成します。
アプリはStable Diffusion Web UI を使っています。他の使いやすいものでも大丈夫です。
上部の枠内のワードはLexicaというサイトを参考に入力しています。
日本語を考えてDeepLで英語にするという手もあります。
「Sampling Steps」は16で「DDIM」を選択しています。Stepsの値を低くすると粗めの画像が生成されます。待ち時間が比較的短く済みます。
あとは、「Batch count」を5にすると、一度に5枚の画像が出力されるので便利です。
良さげな画像を選ぶ

出力された画像の中から今回はこの画像が良さげだったので、イラストとして仕上げていくことにします。
あらかじめ自分で加筆するつもりなので、デッサンや手が多少おかしい部分があっても気にしません。
必要ならimg2imgで画像を再出力する

img2imgで良い感じに画像のクオリティが上がればよかったのですが、気に入る感じにならなかったので今回はもとの画像のまま進めています。
「Sampling Steps」を上げてやっていたのですが、イラスト調の絵の場合はあんまり上げてもどうやら良くないみたいです。構図が似たような感じになって、ディテールも細かくなりすぎることが多い。
値としては20~50くらいで十分かもしれない。
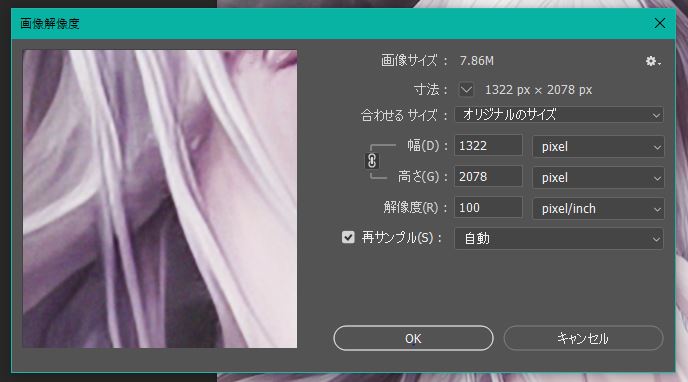
画像の解像度を上げる
AIの画像は一辺が512pxを基準にしているので、最終的にイラストとして仕上げるためには解像度を上げた方が望ましいです。加筆する際に単純に描きづらくもあるので。
今回はPhotoshopに画像を持って行って解像度を上げました。補完も自動である程度はやってくれます。
このあと加筆していくので、ファイルはPSD形式で保存します。

Stable Diffusion Web UIにも解像度を上げる機能はついていて、その際にもAIで補完して画像を出力してくれます。
今回の場合は本当にそのままの絵の雰囲気で良かったので使いませんでした。
修正するプランを立てる

赤ペンで修正プランを考えます。(赤で描くのは単純に見やすいから)
この絵の場合は、まず左腕が気になりました。無理のない姿勢を考えて描きます。右腕のラインもあいまいなので、描き込みによって見えやすくなるようにします。
それから奥の体? 不自然に見える部分は布と解釈して塗り直します。
あとは顔も輪郭とか微妙に描き直します。
ざっくり塗りつぶしてから加筆

プランをもとにまずはざっくり塗りつぶしてから、質感をそろえていきます。
レイヤーはふつうに上に通常レイヤーを重ねているだけで、工程的には線画もなかったので厚塗りとだいたい同じような感覚でした。
仕上げ

どんどん塗っていって、違和感がなくなってきたら描画も完了です。
仕上げとして、いつものイラストでもやっているような処理もしました。
この絵ではトーンカーブと質感の入った画像をうすく重ねています。
まとめ
お試し的ですが、AIの画像に加筆してイラストとして仕上げてみました。
今回の絵は体の部分の修正が主でしたが、キャラを選択範囲で切り抜いて背景はまた別に用意するなど、さまざまな使い方が考えられますね。
このような技術が広まってきてまだ間がないので、いろんな意見を持つ人もいます。
しかし、以前から写真を背景に利用したり、フォトバッシュ画法なども存在していました。他にもイラストの素材もたくさんあります。
制作がスムーズになること自体は基本的に良いことで、最終的な問題はいかに人を楽しませられるものを作れるかという点に集約していくような気がします。
私の場合はとにかく漫画制作の作画が一人では大変だったので、背景や素材などでAIを利用できたらいいなと思っています。漫画を集中して描いている期間は、イラストやこのサイトの記事もあまり作れなくなっていたので、作画の労力が減ったら、いろいろ平行してやりたいなとも考えています。
まだ、どうなっていくのかわからない部分も大きいですけどね。