
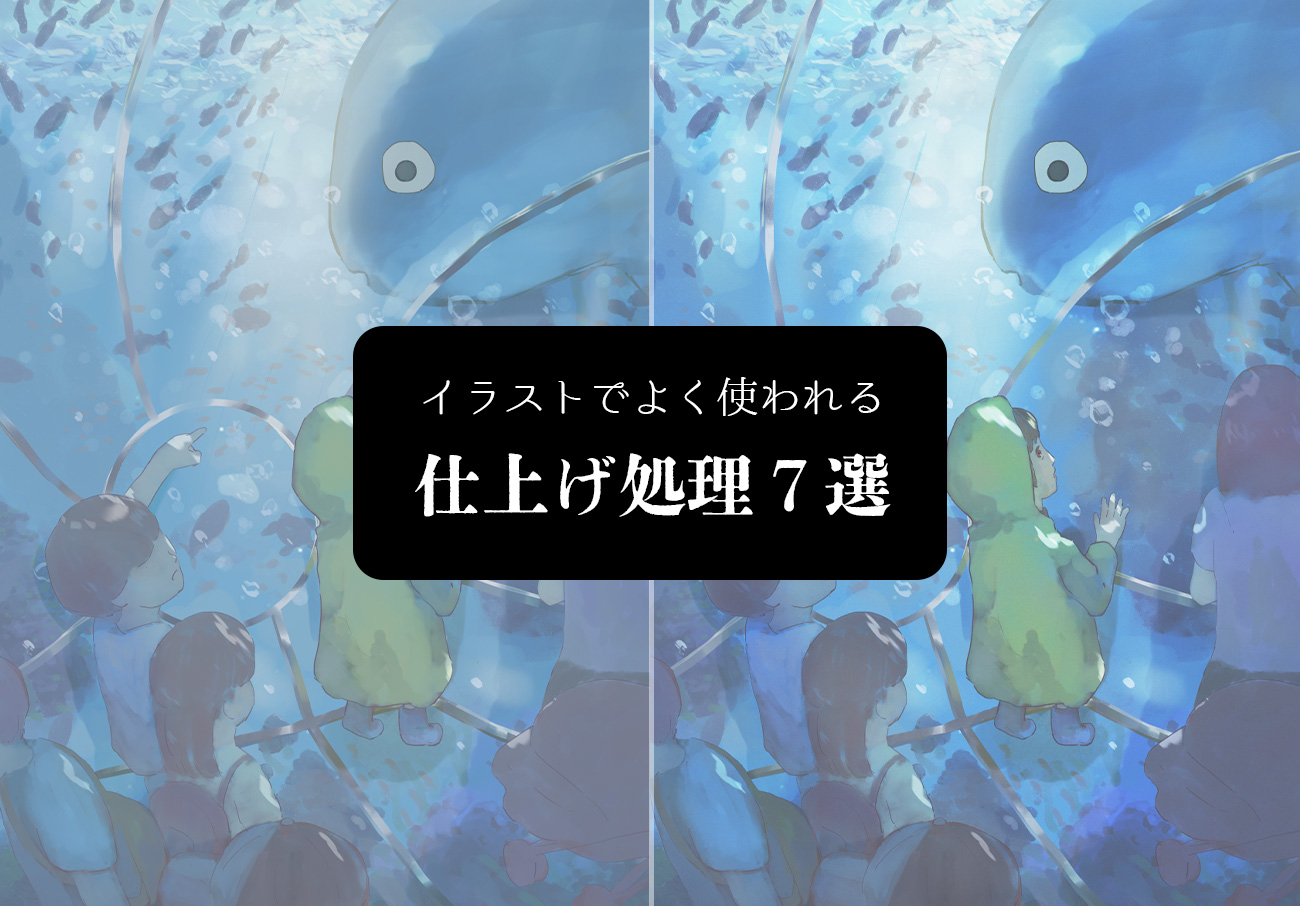
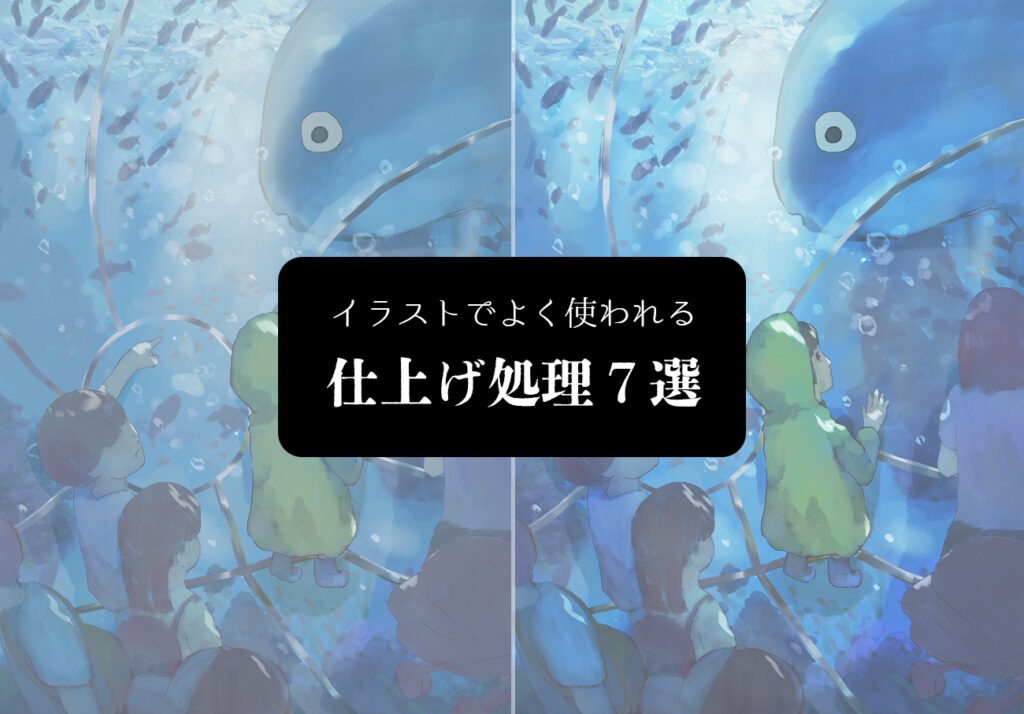
よくイラストの「仕上げ」と一言で言われてしまっていますが、具体的になにをするのかわからない……ってなりますよね。私もなっていました。
今回の記事では、よく使う仕上げの処理をまとめました。代表的なものは網羅していますし、最後の方では絵のまとめ方の考え方にまで言及します。
この記事を読んで理解してしまえば、決してむずかしいものではないと思ってもらえると思います。便利で創作を助けてくれる機能たちです。
1.トーンカーブ

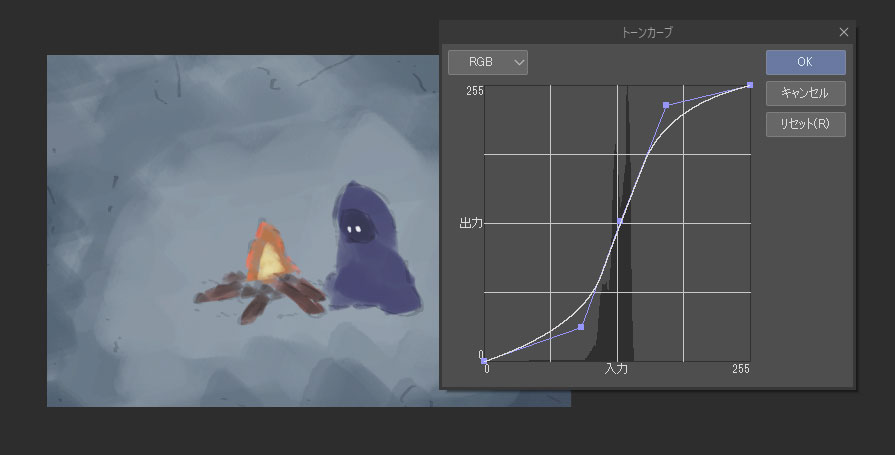
主にはコントラストを高めるのに使います。
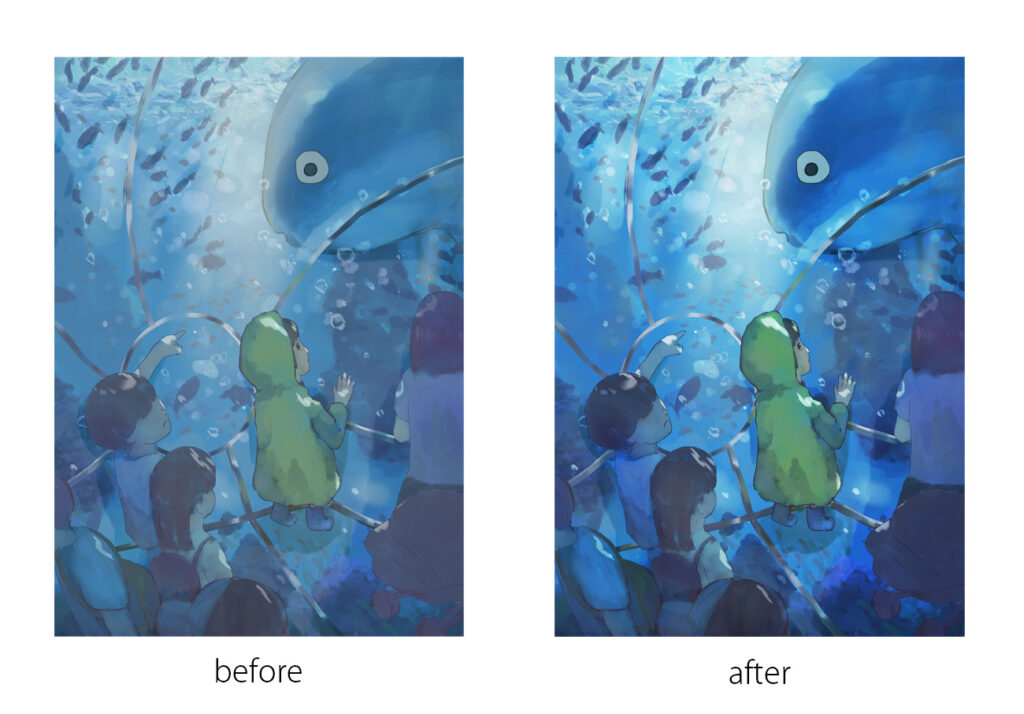
必ずしもコントラストが高ければ良いわけではありませんが、基本的にはコントラストが高い方が目につきやすく、劇的な場面に見えることが多いです。
ただし、やりすぎると白飛びや黒で潰れる部分が多くなってしまうので、実際のイラストをプレビューしながら、ちょうどいいところに調整しましょう。


コントラストを高くするには、S字をつくるとうまくいきます。
上部、真ん中、下部に点を打って、上部と下部にカーブをつくり、そこから微調整していくといいですよ。
2.レイヤーの合成モード(ブレンドモード)
仕上げの処理としてよく使われるレイヤーの合成モード(ブレンドモード)を取り上げます。
合成モードの基本的な使い方についてはこちらの記事でまとめています。
2-1.乗算
乗算は色つけたり、影を一気に塗ったり、いろんな使い方ができますが、仕上げの段階での使い道はほぼ一つに決まっています。
それは縁を暗くすることです。

画面の端を暗くすることで、絵を見た人の視線がメインにより向かいやすくなります。
写真等でもよく用いられているテクニックですね。
具体的には乗算のレイヤーを新しく用意して、エアブラシのようなぼけあし強めのぶらしでなぞるように塗ります。色はほとんどつけませんが、どちらかというと青系の色相がいいかもしれません。
ちょっと暗くなりすぎたら、レイヤーの不透明度を下げるか、同じくぼけあしのある消しゴムでうすくしましょう。クリスタの場合は塗っていたブラシそのままに、色を透明色に切り替えることで消すことができます。
2-2.オーバーレイ
オーバーレイの仕上げでの使い道は2つあります。
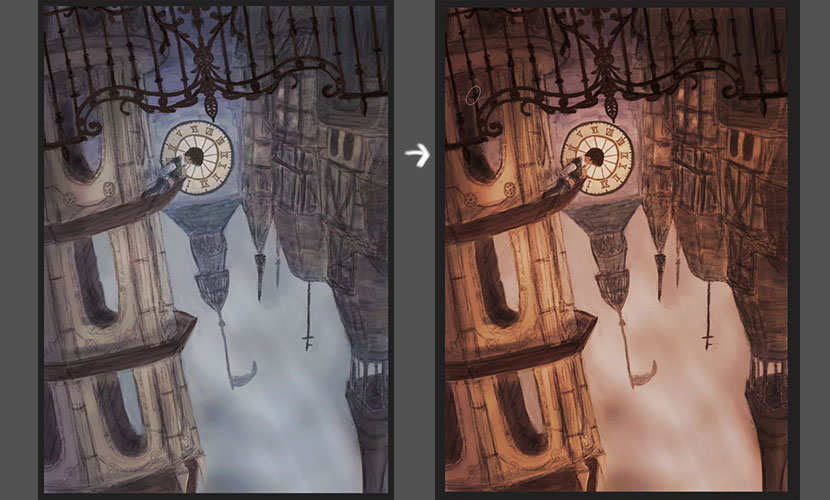
まずは、色合いを一気に変えることです。

新たに用意したオーバーレイのレイヤーを任意の色で塗りつぶすと、一気に画面の色を変えることができます。
ただ、この方法は少々強引な部分もあるので、もうすこし細かく調整したい場合は、レイヤーマスクで適用する範囲を限定したり、後述するグラデーションマップと併用するとニュアンスを足すことができます。
2つ目は、色の鮮やかさを足すことです。

オーバーレイのレイヤーにカラーサークルから彩度の強い色を選び、任意の場所を塗るとその色が強くなります。
ポイントで使うと、いい見せ場がつくることができますね。
2-3.覆い焼きカラー
覆い焼きカラーも、先ほどのオーバーレイの使い方にすこし似ています。
覆い焼きは色がより白くなりやすいので、光らせたいポイントに使うのが効果的でしょう。
他にも覆い焼き(発光)や加算などの合成モードでも同じような使い方はできます。
覆い焼きカラーはその中でも、まだ色が出やすい方なのでおすすめです。
2-4.スクリーン
奥にあるものを空気感でかすませたいときにはスクリーンを使うことが多いです。
スクリーンはコントラストを下げて、輝度をあげるので、そういう用途にうってつけです。
3.グラデーションマップ

グラデーションマップは輝度に応じて、それぞれの色を適用できる効果です。
輝度ごとに色を適用できるので、一色の塗りつぶしでは得られない細かなニュアンスを加えることができます。

レイヤーのモードは「通常」か「カラー」で不透明度を下げて使うのがとりあえずのおすすめです。
クリスタなら、コマンドバーにも登録しておけます。ワンクリックで使えるようになるので便利。
CLIP STUDIO ASSETS で検索すると、他の人が作ったグラデーションマップがたくさん出てきます。もちろん自分でもつくれます。
4.テクスチャ

デジタルで特にバケツ塗りのみで仕上げると、つるっとした質感になります。
ちょっと紙っぽいテクスチャを加えると、良い感じになります。
細かい情報量が増すおかげですね。
絵柄との兼ね合いも大きいです。ぱっきりとしたアニメ塗りや、そもそもブラシの塗りで十分にテクスチャが入っている場合は、むりに使う必要もありません。
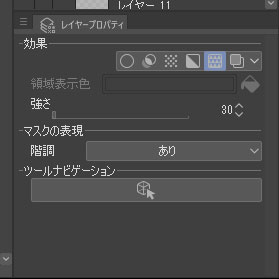
クリップスタジオではレイヤープロパティから質感合成で適用するのがおすすめ!
全体としての輝度がなるべく保たれるので、元のイラストのトーンがキープされます。
テクスチャもCLIP STUDIO ASSETS からたくさん見つかります。
画像を用意したら、素材のウインドウからレイヤーのウインドウにドラッグでOK!
普通にパソコン内の画像もドラッグで同じように使えます。
(画像の権利は気をつけてください。CLIP STUDIO ASSETSの素材は作品に使っていいようになっています)

レイヤープロパティウインドウの右から2番目のアイコンが「質感合成」。テクスチャ画像を選択した状態でクリック。
質感合成の強さやレイヤーの不透明度でテクスチャの強さは調整
例の画像では、質感合成でリアルの紙っぽい質感を入れて、さらに水彩で塗ったような画像もオーバーレイでうすく重ねています。それも色味が変化しておもしろいですよ。
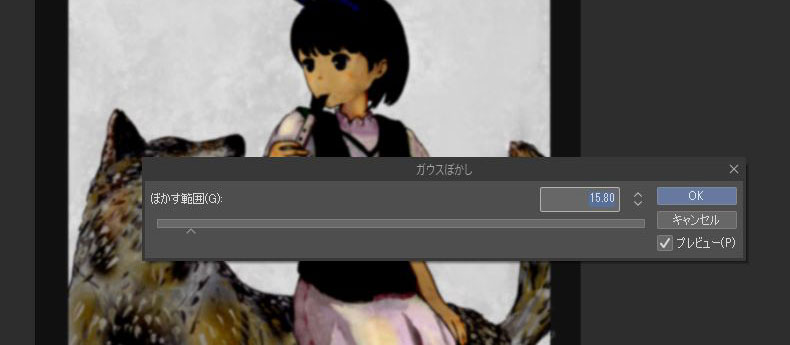
5.ガウスぼかし(グロー効果)

簡単な手順としては、完成したイラストのコピーをぼかしてスクリーンで重ねる処理です。
原寸のファイルでないとちょっとわかりにくいですが、ぼかしてスクリーンで重ねるので、周りの色がすこし拡散して、色の縁に影響します。全体としてはアウトラインがすこし明るくなったりして、しっとり柔らかい印象になります。
ガウスぼかし(グロー効果)のやり方
5-1.レイヤーを1枚に結合して、複製する
まず、描き終えたイラストのレイヤーを一枚に結合します。
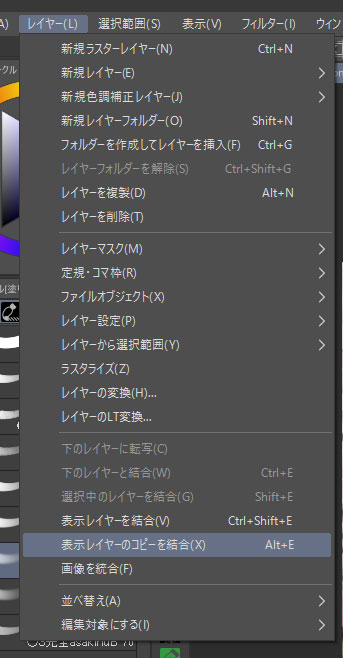
クリスタの場合、メニューのレイヤー(L) の中から「表示レイヤーのコピーを結合」をクリック。

クリスタの「表示レイヤーのコピーを結合」はワンクリックで済むので、ショートカットを当てたり、コマンドバーに置いておくとさらに便利ですね。
Photoshopだと一旦全レイヤーをグループでまとめて、Altドラッグで複製。
で、レイヤーメニューから「グループを結合」を選択。
5-2.レベル補正をかける
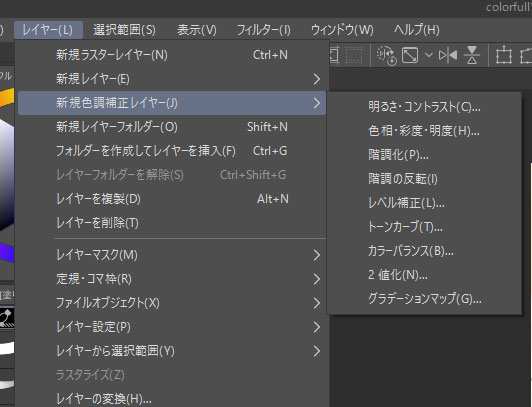
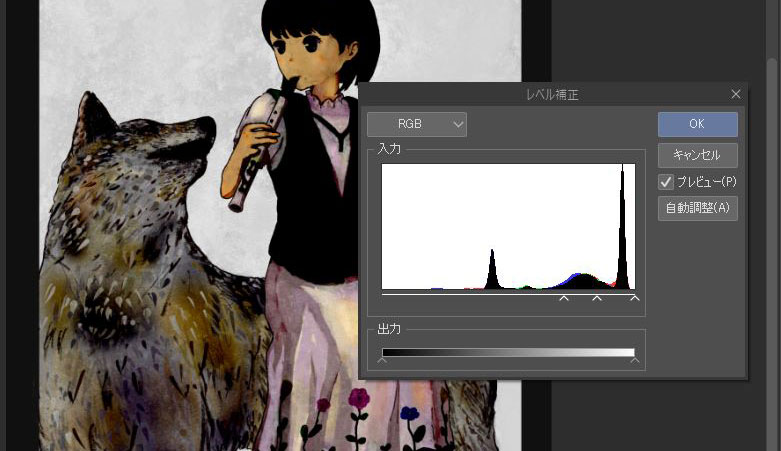
次に、結合した複製レイヤーにレベル補正(メニュー>編集>色調補正>レベル補正)
Photoshopは、メニューの「イメージ」内。

△が3つあって、それぞれを動かすことで明るさを変える機能です。
左の△を右に寄せます。これはてきとうに全体が暗くなっていれば大丈夫です。
5-3.ガウスぼかしをかけて、レイヤーモードをスクリーンに
メニュー>フィルター>ぼかし>ガウスぼかし
を複製して暗くしたレイヤーに適用します。

最後にぼかしたレイヤーのモードを「スクリーン」にして、不透明度をちょうどよく下げたら完了です。
他のぼかし
単純に背景だけをぼけさせて、メインのキャラにピントが合っているという使い方もできます。
それから「移動ぼかし」はぼかしの方向性を指定できるので、画面の中でさらに動きを表現することができます。

実際のイラストでは、手前や奥で動いているものに対して使うといいでしょう。
レイヤーマスクを作成して、ぼかしたい部分にだけ適用するようにもできます。
ぼけているものには目の焦点が合いにくいので、ぼかしていないものにより目線が行くようになります。メインとなるキャラの顔などに視線が集まるよう、ぼかしは活用していきましょう。
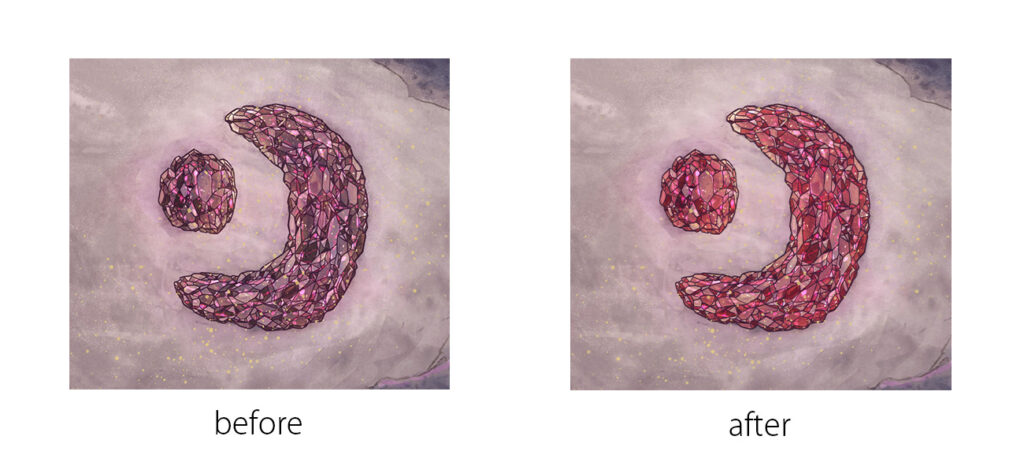
6.シャープ

メニュー>フィルター>シャープ>シャープ(強) を適用しています。
色の境目がより強調される処理なので、全体としてはっきりとした印象になりますね。
使う目的はぼかしの反対になります。
ちょっと線の周りなどは色がはみ出るようになる部分もあるので、基本は結合コピーしたレイヤーに使って、マスクで調整しましょう。
レイヤーマスクがよくわからない方は以前の記事をどうぞ
【デジタルイラストの『超』基本】レイヤーマスクの使い方
塗っている段階でちょっと印象がぼんやりしすぎた時に使ったり、画像の処理に使うのもいいかもしれません。
7.色収差

色収差は元はカメラで起きる現象で、イラストではそれを擬似的に再現します。
効果としては焦点を合わなくするものなので、ぼかしと似ています。
色の縁に赤や青色がずれて表示されます。うまく使えばおしゃれな感じもする効果です。
色収差のやり方
7-1.レイヤーを1枚に結合して、複製する
グロー効果と同じですね。
描き終えたイラストのレイヤーを一枚に結合します。
クリスタの場合、メニューのレイヤー(L) の中から「表示レイヤーのコピーを結合」をクリック。
Photoshopだと一旦全レイヤーをグループでまとめて、Altドラッグで複製。
で、レイヤーメニューから「グループを結合」を選択。
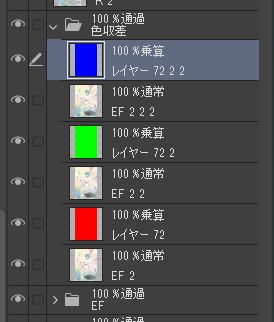
7-2.複製したレイヤーを3枚にして、それぞれに赤・青・緑の乗算レイヤー重ねる
複製したレイヤーを3枚にします。
Altドラッグすると、レイヤーが複製されるので、早いです。

レイヤーに上に乗算レイヤーをつくり、赤・青・緑でそれぞれ塗りつぶします。

カラースライダーを使うなどして、「255、0、0」の他の色が混じっていない色で赤・青・緑は作ってください。
7-3.色の乗算レイヤーを結合
乗算のレイヤーを、下の通常レイヤーに結合していきます。

7-4.上の2枚はスクリーンにする
上の2枚のレイヤーはレイヤーモードをスクリーンにします。
一番下のレイヤーは通常のままです。
一応、順番は画像の通りでなくとも、同じような効果は得られるはずです。
次の変形拡大の倍率によっては色の見え方に差が出ます。
7-5.変形の中心点を移動させて拡大する

スクリーンにした2枚のレイヤーは変形(Ctrl + T)で拡大させます。
この変形時には必ず、変形の中心点を移動させます。そのポイントに焦点が向かうようになるので、必ず設定するようにしましょう。
拡大率が細かい作業なのでツールプロパティの数字の値をいじるのがやりやすいかもしれません。
「縦横比固定」にチェックが入った状態で縦か横の値を「100」から「101~104」にしてください。
値が大きいとより、色のずれが大きくでます。1枚目と2枚目のレイヤーの拡大率もすこし変えると、より変化が生じます。
手順は以上です。
ちょっと面倒くさいかもしれませんが、オートアクションに登録してしまえば、この手順も省略できます。
色収差の使い方
色収差はブレが出るので、全体に使ってしまうと見やすい効果ではありません。
使用するポイントには気をつける必要があります。
色収差のフォルダー(グループ)にマスクを作成して、目立ちすぎている部分やすこし消したり、背景にだけ適用したりするのがおすすめです。
まとめ
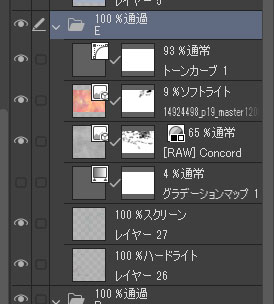
究極的にまとめると、私自身が実際によく使っているのは、トーンカーブ、レイヤーの合成モード、テクスチャの3つです。

実際の仕上げ処理フォルダです。
レイヤーの順番はトーンカーブやテクスチャは上の方にしています。
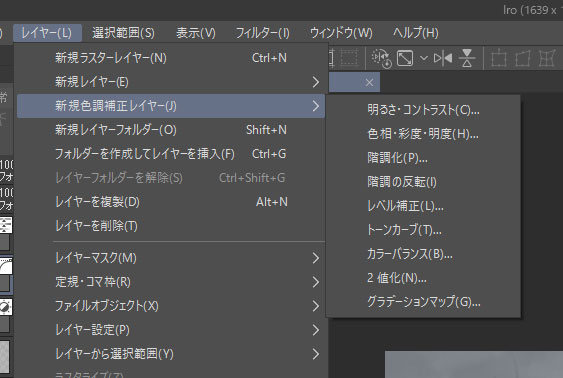
まだ他の機能も知りたい! という方は大体今回紹介した機能は、メニューの「編集>色調補正」(PSは「イメージ」)、「レイヤー>新規色調補正レイヤー」、「フィルター」に集中しているので、いろいろ試してみてください。
仕上げの処理をしていると、完成がわからなくなってくることもあると思います。
そういうときの対策にもなるのが、一旦やり過ぎることです。
一旦、過剰な色にしてください。トーンカーブのS字を強くしたり、効果レイヤーを複製して重ねてください。どうですか。やりすぎたな、って画面になりますよね。
それから、落ち着くところとバランスをとって調整してみてください。
やり過ぎたのを一度見たあとだと、落とし所が見つけやすくなります。
それでは、この記事の内容を活かして、クオリティを一段階上げちゃってください!