「漫画に興味はあるけど、描き方がわからない……」
という方に向けて、簡単に漫画の描き方の手順をこの記事では解説していきます。
今回は私が描いた「breed」という短編作品も例として扱っていくので、より具体的に説明できるかと思います。
では、さっそく見ていきましょう。
構想
漫画を描く工程はざっくりと2つに分けられます。構想と作画、です。
前者は考え出すところからネームまで、後者は下書きやペン入れから仕上げまでとしています。
プロット
まずどんな話を書くか、考えます。
あらかじめなんらかのアイデアが先にある場合もあります。
たとえば、シーンだけ思い浮かんで、こういうシーンを描きたいから、それが成立するような設定やストーリーを肉付けしていったりする進め方もあります。
日常的に思いついたネタはメモするようにはしています。
breedの場合は、短編で30ページくらいというのは先に決めていました。
ジャンル的には青年誌っぽいところで、ちょっと個人的でセンシティブなテーマにしようと思っていました。

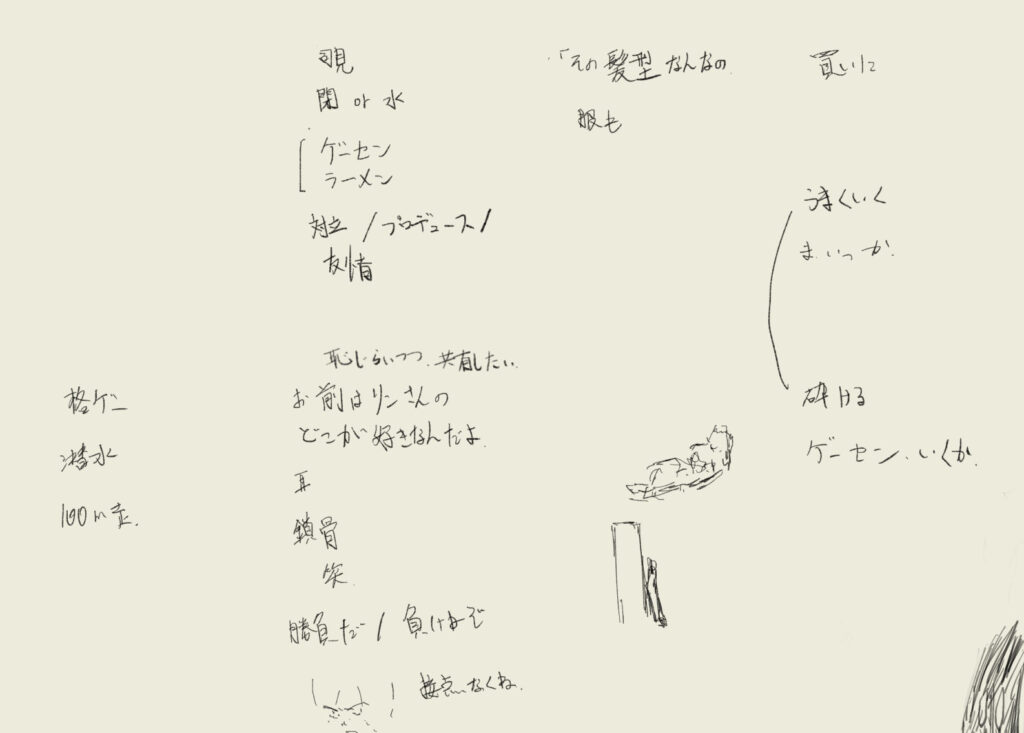
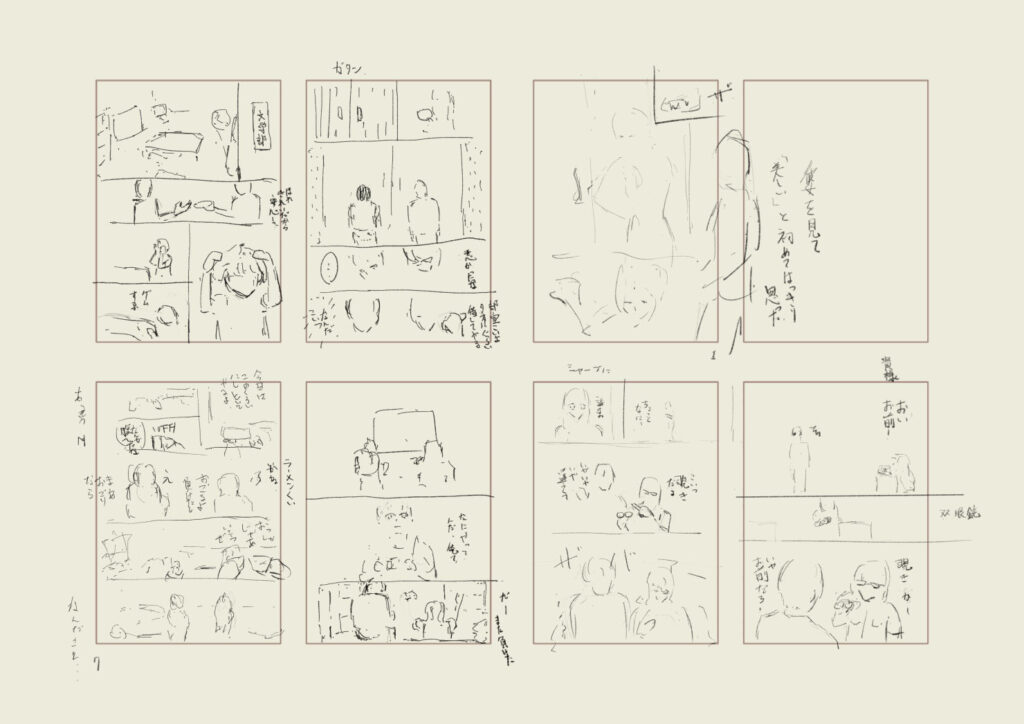
プロットという名前のついた殴り書きが見つかりました。
あんまり参考にならないと思いますが、この時点でなんとなくの話の流れは決まっています。
左上の「覗」がのぞきのくだり。そのあとのラーメン、「どこが好きなんだよ」。髪型や服の指摘。「勝負だ」がミット打ちのシーンになって、「まいっか」が終盤につながっています。
話の考え方はこちらの記事でも詳しく扱っています。
キャラクターデザイン

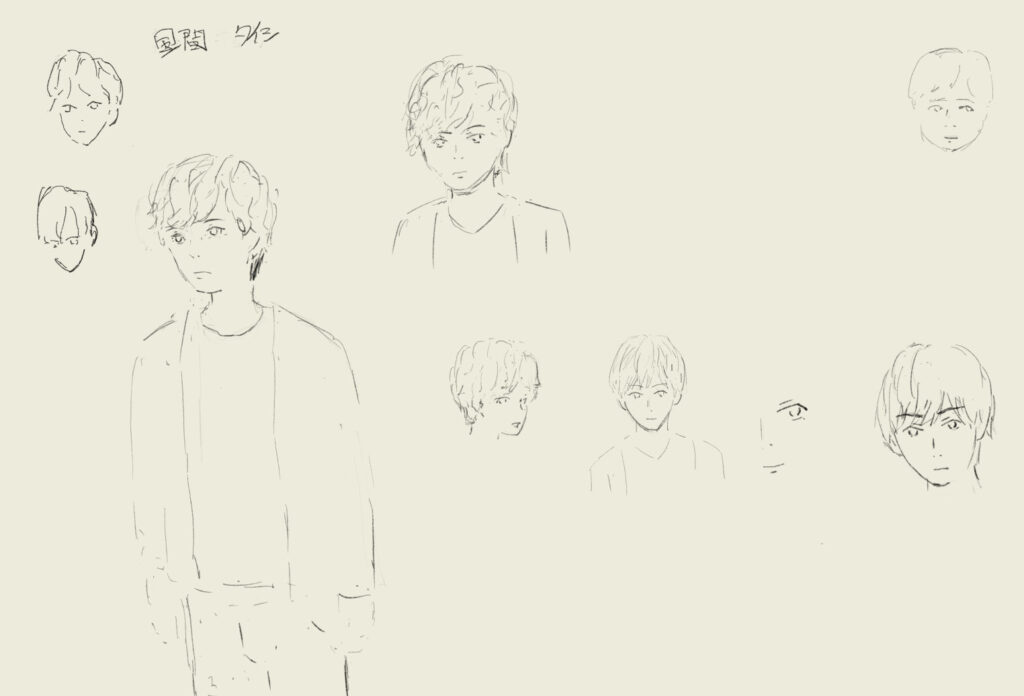
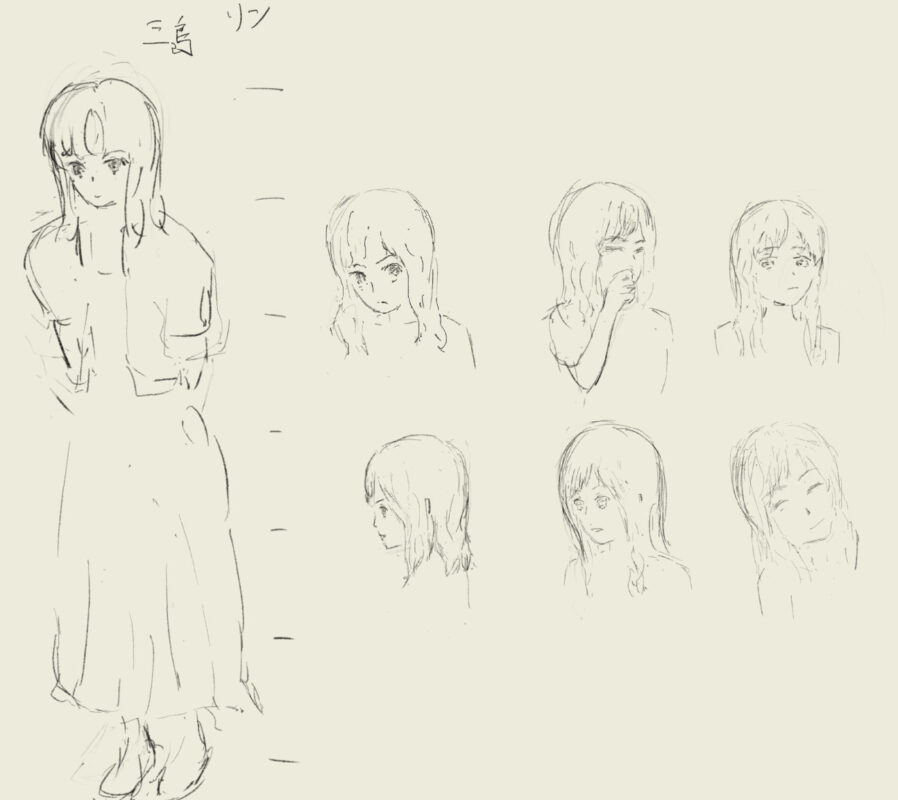
キャラクターのデザインも最初に決めておいた方がいいですね。
漫画では、同じキャラをいろんな角度から何度も描くことになりますからね。
最低限、自分がわかるくらいでも成立はしますが、本当はもっとちゃんと描いた方がいい。

あと意外に役立つのは、表情や仕草のスケッチです。
いきなり描き出すとそのキャラがどんなキャラなのか、描き手もつかめていないので、ラフにでもスケッチしてなんとなく性格とか、こういう時はこんな顔をするのかもしれないという感覚がつかめていると、作画の方でもスムーズにいきます。
ネーム

ネームは漫画の設計図とかいわれたりしますね。
大まかなコマ割りと、人物の配置、セリフを書いています。
四角い枠を原稿用紙に見立てて、小さく描いています。
ネームの段階でもっと丁寧に描く人もいますが、私はこの段階ではあまり絵を描く方に意識を割かれたくないので、なるべく話を書く方に集中します。まとめて一気に書き上げます。
話の流れと、どこに大きいコマがあるかとかを把握することに重点を置いている気がします。
小さいコマは具体的になにを描くのか決まっていないこともたまにあります。とにかく最後まで終わらせることが重要で、細かいところはあとから直せます。

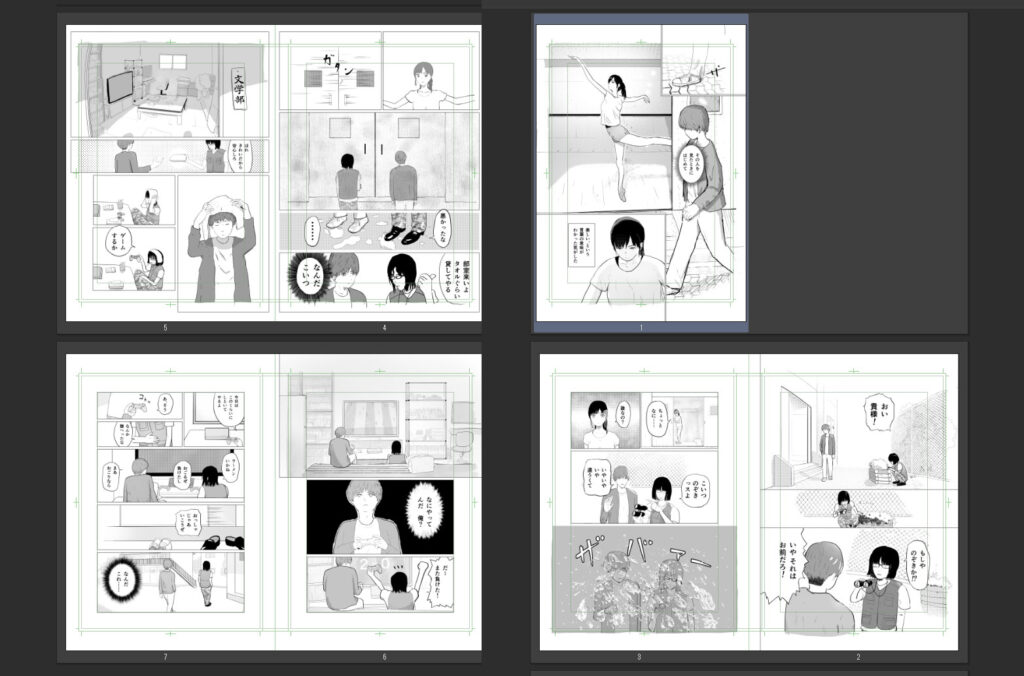
こちらが完成した原稿です。
ネームと比較しても、大まかな人物の配置は同じですね。
セリフも細かいところは変わっていますが、ほとんどネーム段階で手書きされているものです。
作画
コマ枠フキダシ作成
ここはちょっと準備回ですね。

まずはネームのコマ割りをもとにコマ枠を作成していきます。
クリスタにはコマ枠フォルダーという機能があって、それを分割ツールで割っていってコマ枠を作っています。
(ちなみに、コマの外側に色がついているのは、クリスタの機能でマスクされているのと同じ状態になっているからです。はみ出しても大丈夫)

次に、セリフとフキダシを作ります。
ネームの段階では手書き派なので、ここで一気にテキストとして打ち込んでいきます。
サイズや配置も整えて、フキダシを描いていきます。
フキダシ専用のツールもありますが、私はいまのところふつうのGペンブラシで描いています。
先にコマ割りやフキダシを作っておくと、切れたり隠れてしまう部分を余計に描かなくて済みます。
漫画は作業量が多いので、結構大事。
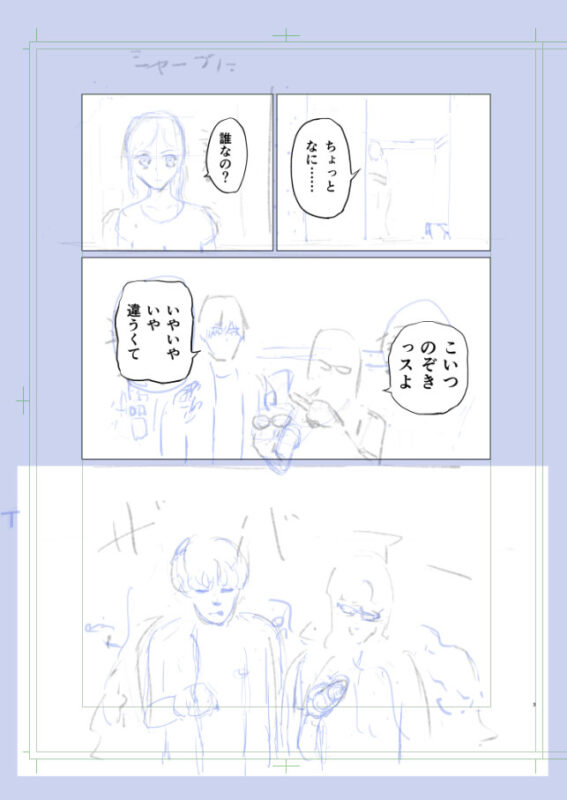
下書き

ネームからデジタルで描いているので、そのままコピー拡大して、下地に使っています。下書きとして足りない部分を描き足していく感じですね。
これは好みですが、レイヤーカラーを使って線を青くしておくと、ペン入れの時に線の区別がしやすいです。
ペン入れ

下書きの絵をもとに、なるべくきれいな線で清書していきます。
コマ枠やフキダシの時と同じような理由で、先に手前のものやメインのキャラを描いてしまうことが多いです。
漫画の背景はとにかく大変なので、最初はそれっぽく見えるギリギリのラインで済ませるとか、Clip Studio Assetsからダウンロードできる素材をうまく使っていくとか、簡単にする工夫をした方がいいです。かなりの挫折ポイントなので。
きれいな線の描き方についてはこちらの記事で詳しく解説しています。
きれいな線の引き方【ソフトとフィジカルからアプローチ】
ベタ・トーン

黒で塗りつぶすところをベタ、遠目にグレーっぽく見える点々のことをトーンと呼びます。
このベタとトーンで画面の明るさや雰囲気が決まるので、バランスがとても大切です。
たとえば、重々しく見せたいシーンは影のベタを大げさに置きます。
明るく見せたいシーンなら、ベタはなるべく抑えて、トーンも明るめにします。
仕上げ

ベタ・トーンのあとにさらに上からGペンで細部を加筆したり、ホワイトというか白で描き足したりして、仕上げていきます。
必要ならエフェクトを足したり、テクスチャを重ねたりします。
モノクロ印刷前提の漫画の場合は、最終的に2値化といって黒と白の2色でまとめられるので、カラーイラストのような複雑な処理はあんまりしません。
トーンの部分は大きくなら色の変化をつけたりできますが、カラーのようには細かくできないので、なるべく簡潔にまとめています。
最終的な細部の加筆もほとんど黒か白で地道に描いていくだけです。
まとめ
以上がざっくりとですが漫画制作の工程です。
ちょっとハードルが高い部分もあるかとは思いますが、漫画に興味がある人はぜひ描いてみてほしいです。
ネームまではわりと勢いも大事ですが、作画パートに入ったら毎日コンスタントに作業していくことが大切になってきます。本当に作業量が多いので、最初は見せたいポイントだけ押さえて、他はなるべく省エネにしていくのがコツかもしれません。
ネームとかもうすこし一つの工程に絞った記事とかも今後書いていこうと思います。
次回の記事もお楽しみに!